はじめまして!みよしです!
本日は、私のwebサイトにお越しいただき、ありがとうございます。
JINのオリジナルアイコンはた~~~~くさんあることをご存知ですか?
【ビジュアルエディター】の【ショートコード】から
ボタン一つで追加できますが、アイコンの種類は全てではありません。
今回は、このエディターにはないアイコンをブログ記事に追加する方法をお伝えしたいと思います。

こちらの記事に、
アイコンをまとめた一覧表を
作成いたしましたので、
よかったら、活用してくださいね!
ブログ記事の文章は、わかりやすさと読みやすさが大切です!
アイコンは、記事やページに視覚的なアクセントを加え、
コンテンツをわかりやすく伝えたいときに役立ちます。
アイコンは、文章だけでは表現しにくい情報を簡潔に伝えたり、読者の興味を引いたりするのに効果的です。
JIN(ジン)のデザイン編集は初心者に優しいため、簡単にデザインできます。
一緒にやっていきましょう!!
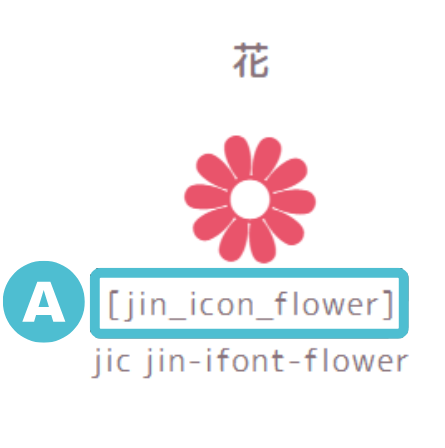
「アイコン一覧表」から追加する方法
 【A】のショートコード([]を含む)
【A】のショートコード([]を含む)
全てコピーします。
↓
記事内の貼り付けたいところに貼り付ける
[jin_icon_flower]
文字と同じサイズで表示されるの小さいですが、
もちろんサイズや色も変更することができます。
「アイコン」の色やサイズを変えてみよう!
サイズの変更
【 size=”18px” 】を下記のように入力します。
[jin_icon_post size="18px"] (数字を入れる)
カラーの変更
【 color=”#e9546b“ 】を下記のように入力します。
[jin_icon_mobile color="#e9546b" size="50px"] (カラーコードを入れる)
みなさん、カラーコード知っていますか?
カラーコードとは、ウェブページや画像などで色を指定するためのコードです。
ここでは、RGBのカラーコードを16進数で表記した6桁の英数文字
例:赤「#FF0000」
便利ツール
- 原色大辞典(色の名前とカラーコードが一目でわかるWEB色見本)
- カラーコード変換ツール(16進数のカラーコード、RGB値、HSV値の相互変換ができる)
 出典:原色大辞典
出典:原色大辞典
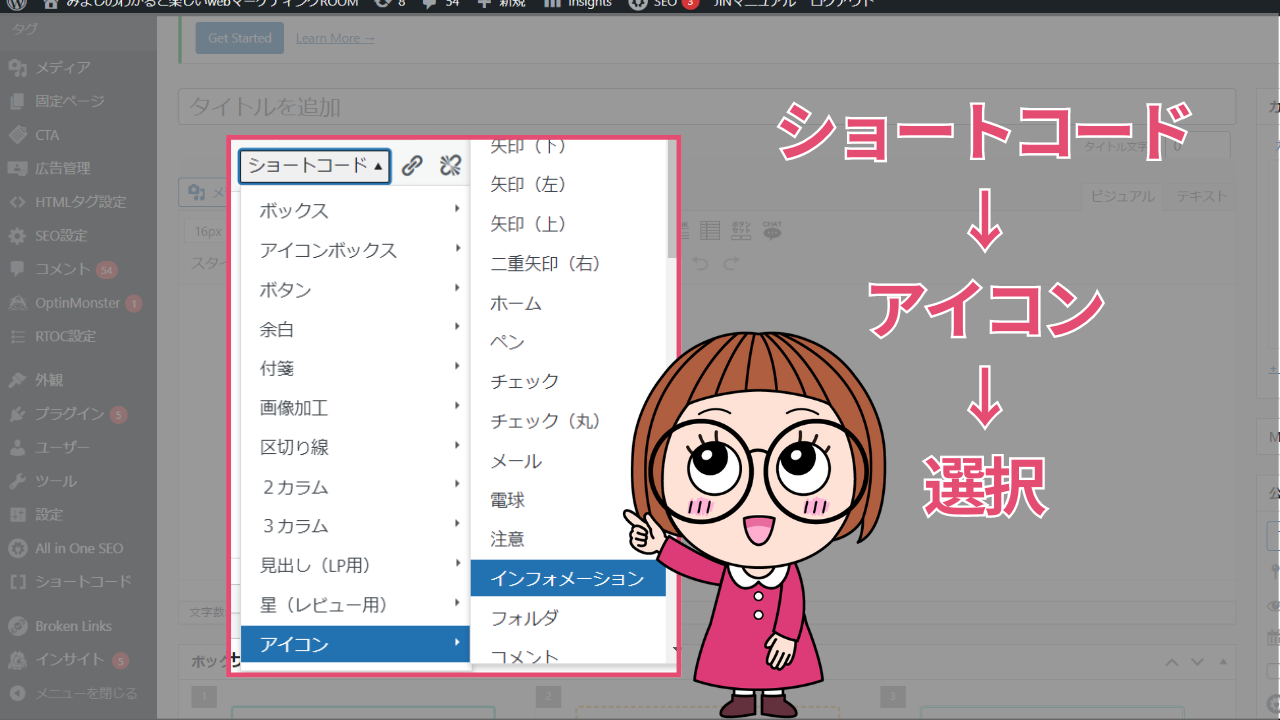
ビジュアルエディターから追加する場合
ビジュアルエディターで「ショートコード」ボタンをクリック
「アイコン」→「利用したいアイコン」を選択

「アイコン」の色を一括変更できる
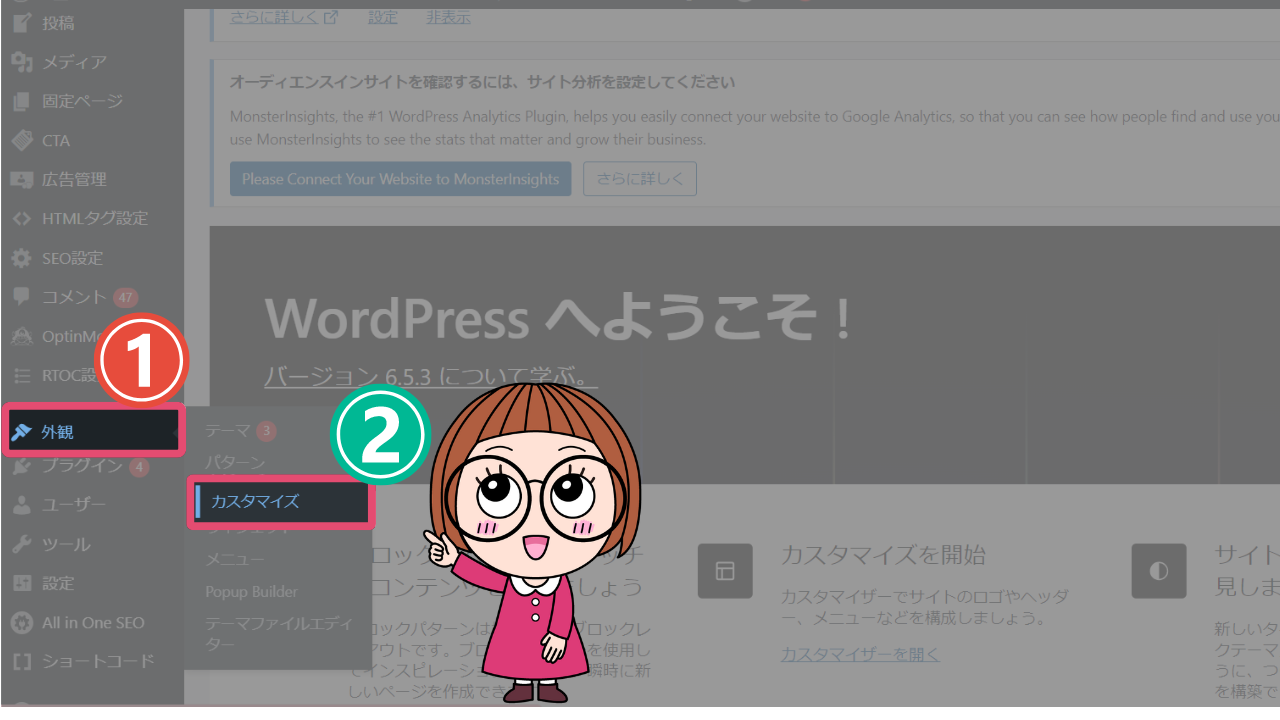
① WordPress管理画面 > 外観 > カスタマイズ
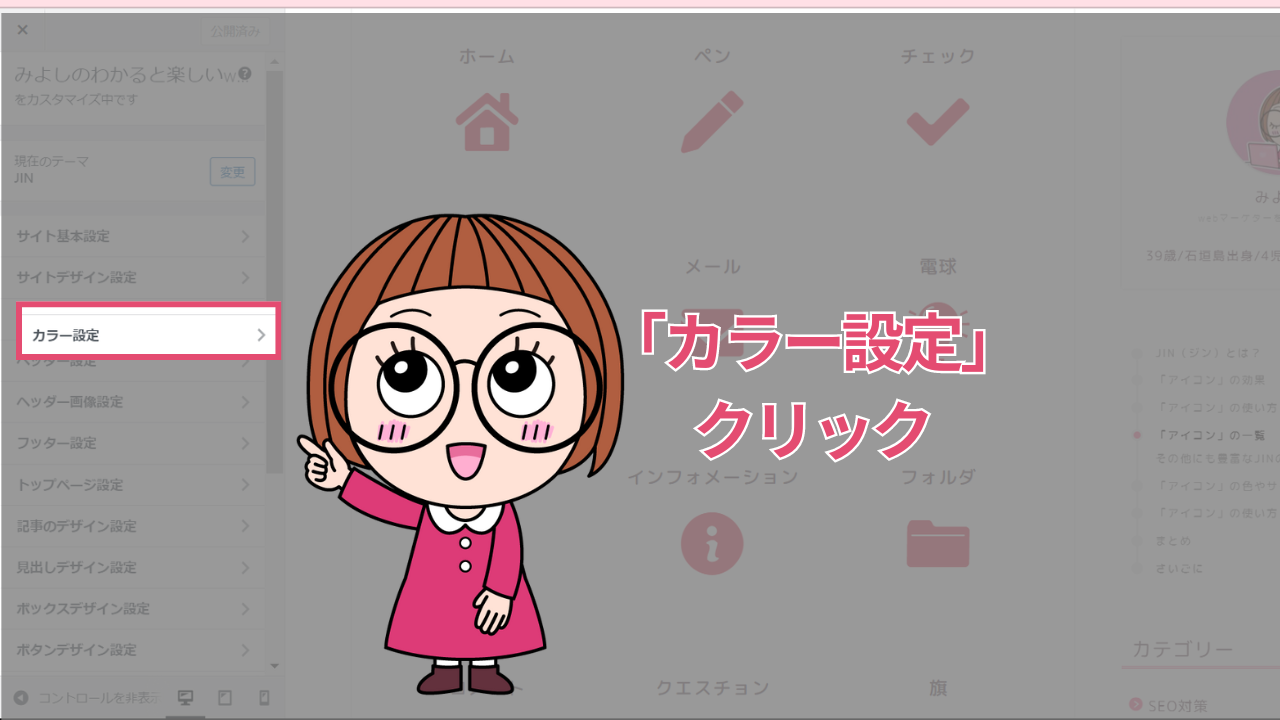
 ②「カラー設定」を選択
②「カラー設定」を選択
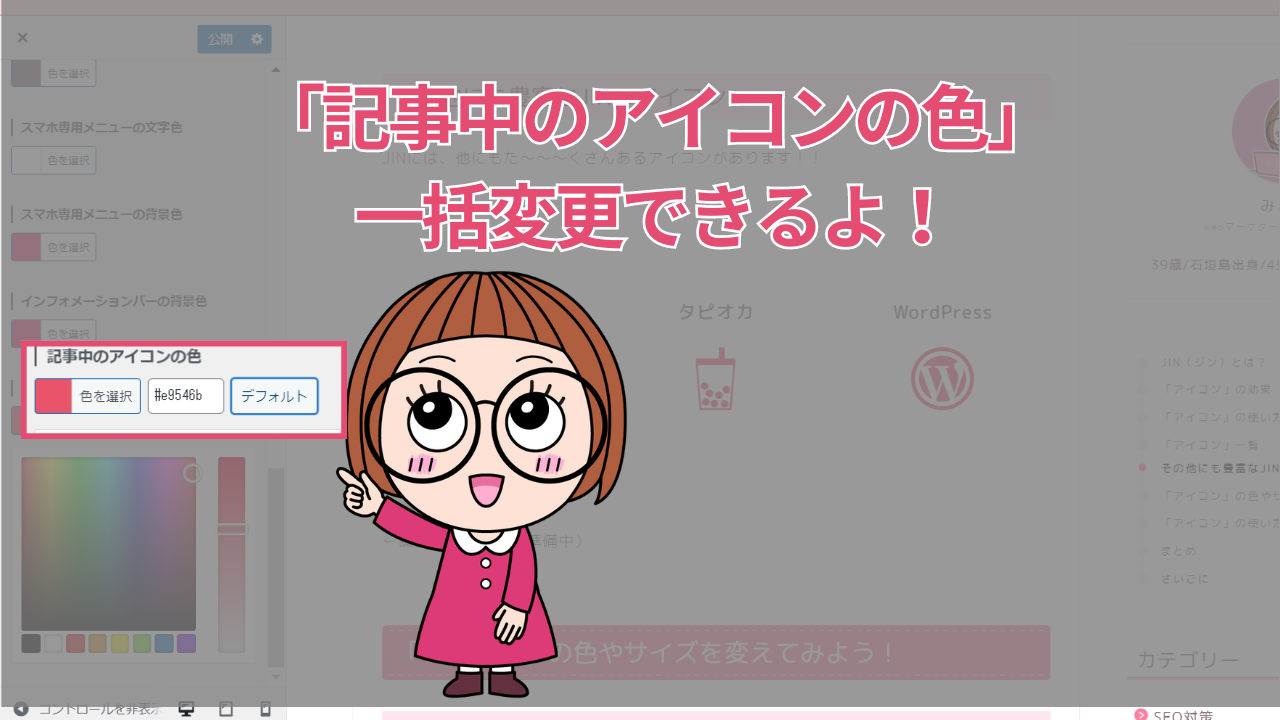
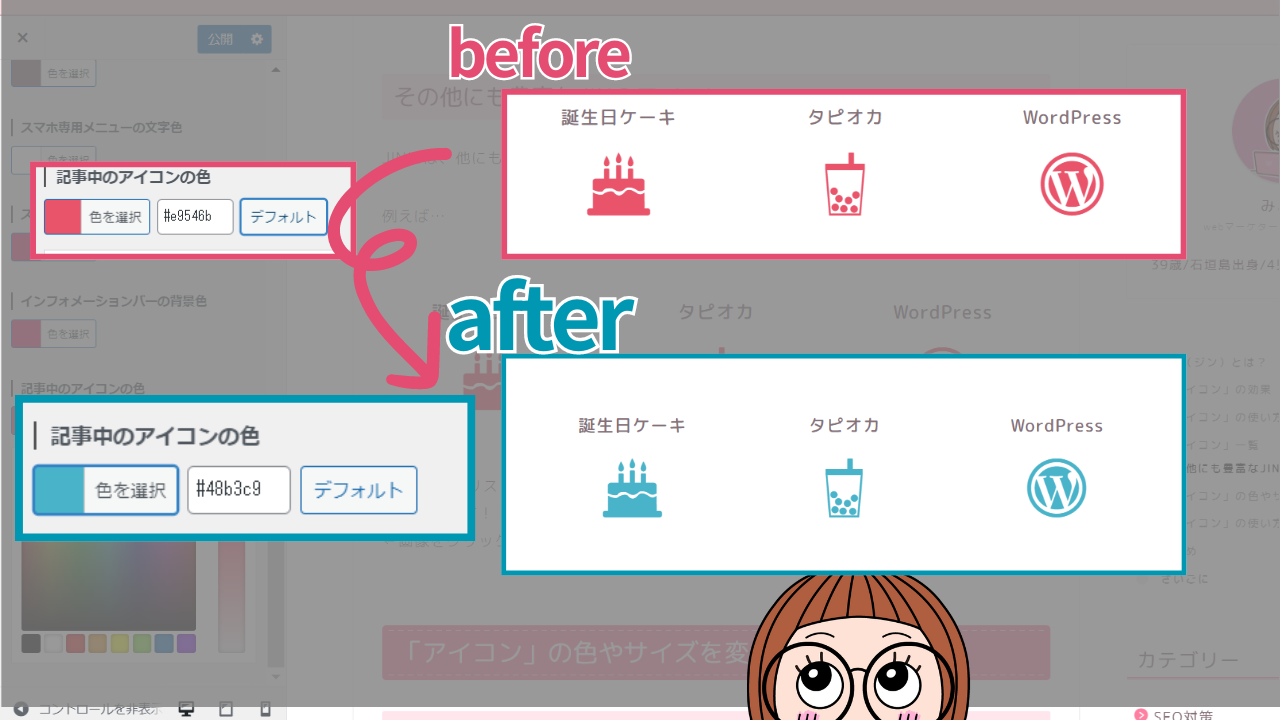
 ③「記事中のアイコンの色」でアイコンの色が変更できます。
③「記事中のアイコンの色」でアイコンの色が変更できます。


JIN(ジン)とは?
 「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
JINを使って、あなたも魅力的なブログを作り上げ、ブログを成功させましょう!
 JIN(ジン)の魅力について
JIN(ジン)の魅力について
こちらの記事も読んでみてくださいね!
まとめ
おつかれさまです!
アイコンの効果についてまとめます
- 視覚的なアクセント:
文章にアイコンを挿入することで、単調な文章にメリハリをつけ、読者の視線を惹きつけることができます。 - 情報の伝達:
アイコンは、文章だけでは表現しにくい情報を簡潔に伝えることができます。
例えば、矢印アイコンを使って方向性を示したり、
チェックマークアイコンを使って重要ポイントを示したりすることができます。 - デザイン性の向上:
アイコンを効果的に使うことで、記事やページ全体のデザイン性を向上させることができます。
ブログ記事の文章は、わかりやすさと読みやすさが大切です。
SEO対策においても重要な項目です!!
そのわかりやすさと読みやすさをアップしていくには、
デザイン編集で「アイコン」を使ってブログ装飾デザインをしましょう!
「会話」でブログが楽しく読める!
「吹き出し機能」を紹介しています。
←画像をクリック
さいごに
webマーケターを目指す!
4児のシングルマザーです!
私が楽しくwebマーケティングを学んでいるところは
【リモラボ】オンラインスクールです。
私の目標は、在宅ワークで月収50万円以上稼ぐことです。
私はまだ学び始めたばかりですが、
シングルマザーで子供が4人いても、 借金があっても、貯金がなくても
スキル0から在宅ワークで月50万以上稼げるまでの人生逆転劇を
届けていきたいと思っています。
そして、私と同じようにお金に困っているママやシングルマザーで頑張っているママに、
私のやり方を参考にしたいと思ったときのために、しっかりと成長過程を記録に残して、
発信していきます。
よかったら、どん底から這い上がっていく私の成長状況を見に来てください。
私は4人の子供達の為に絶対あきらめません!
最強の母を目指していきます。
詳しい経緯はプロフィール記事にまとめているので、よかったら読んでみてくださいね!