はじめまして!みよしです!
本日は、私のwebサイトにお越しいただき、ありがとうございます。
「ポイントをわかりやすく伝えたい!」
「一言メモを目立たせたい!」
ブログ記事の文章は、わかりやすさと読みやすさが大切です。
アイコンボックス等を使って、
覚えてほしい!
知ってほしい!
という重要なことを伝えることができます!!
JINのアイコンボックスは見やすいデザインでおすすめです!
わかりやすさと読みやすさをアップしていくには、
アイコンボックス等のデザインツールを活用していきましょう!
本記事では、WordPress(ワードプレス)テーマである「JIN(ジン)」の
デザイン編集の「アイコンボックス」を紹介したいと思います。
JIN(ジン)のは、デザイン編集は初心者に優しいため、簡単にデザインできます。
一緒にやっていきましょう!!
JIN(ジン)とは?
 「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
JINを使って、あなたも魅力的なブログを作り上げ、ブログを成功させましょう!
 JIN(ジン)の魅力について
JIN(ジン)の魅力について
こちらの記事も読んでみてくださいね!
「アイコンボックス」の効果
JINのショートコードアイコンボックスは、記事内にアイコン付きのボックスを簡単に挿入できる機能です。
見出しや本文を装飾したり、ポイントをわかりやすく伝えたりするのに役立ちます。
- 記事を視覚的に訴求し、読みやすくする
- 重要ポイントを強調し、読者の注目を集める
- デザインにアクセントを加え、記事の個性を演出する
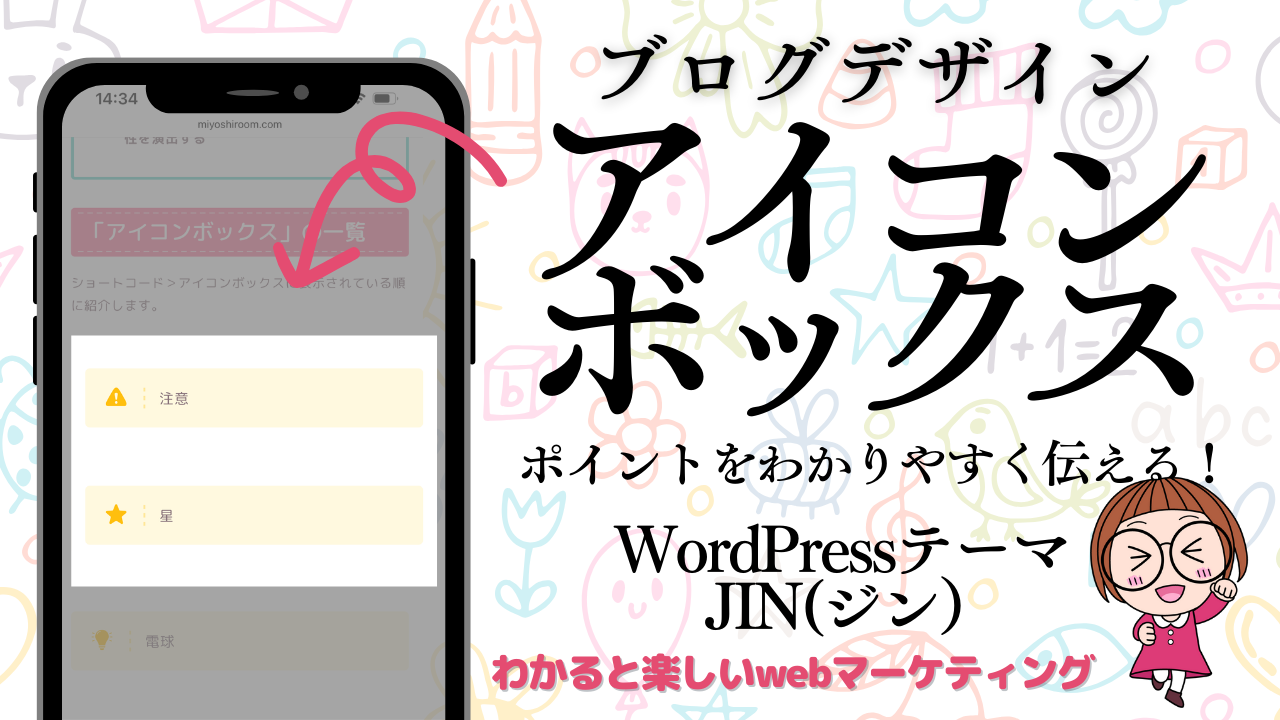
「アイコンボックス」の一覧
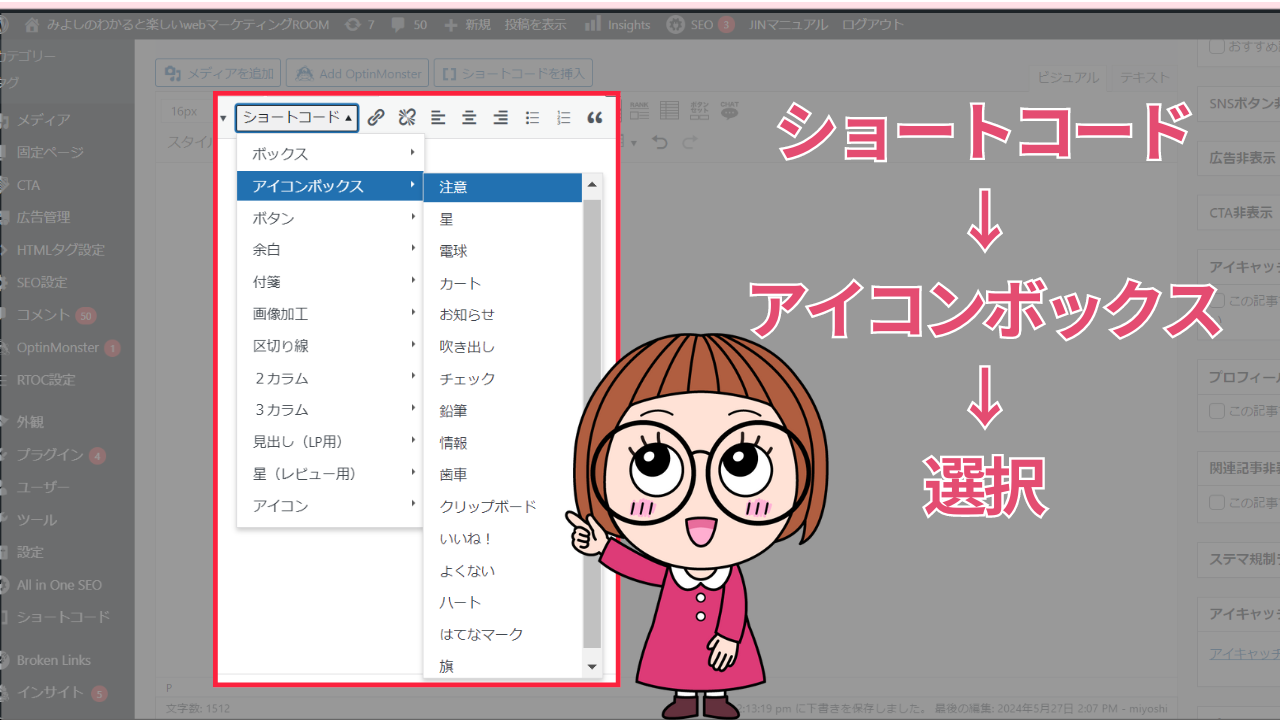
ショートコード>アイコンボックスに表示されている順に紹介します。
「アイコンボックス」の使い方
ビジュアルエディターで「ショートコード」ボタンをクリック
「アイコンボックス」→「利用したいボックス」を選択

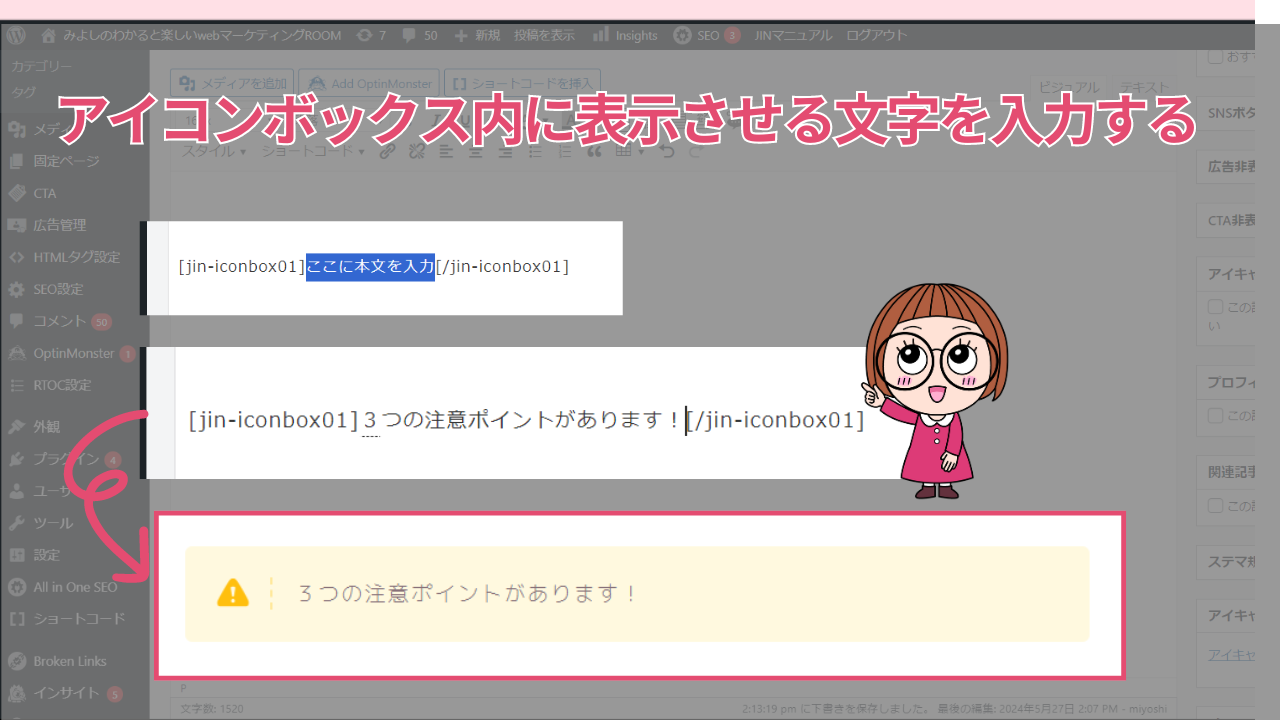
ボックス内に書き込みたい文章を入力

jin-iconbox01]ここに本文を入力[/jin-iconbox01]
jin-iconbox01]3つの注意ポイントがあります![/jin-iconbox01]
まとめ
おつかれさまです!
ブログ記事の文章は、わかりやすさと読みやすさが大切です。
SEO対策においても重要な項目です!!
そのわかりやすさと読みやすさをアップしていくには、
デザイン編集で「アイコンボックス」を使ってブログ装飾デザインをしましょう!
「会話」でブログが楽しく読める!
「吹き出し機能」を紹介しています。
←画像をクリック
さいごに
webマーケターを目指す!
4児のシングルマザーです!
私が楽しくwebマーケティングを学んでいるところは
【リモラボ】オンラインスクールです。
私の目標は、在宅ワークで月収50万円以上稼ぐことです。
私はまだ学び始めたばかりですが、
シングルマザーで子供が4人いても、 借金があっても、貯金がなくても
スキル0から在宅ワークで月50万以上稼げるまでの人生逆転劇を
届けていきたいと思っています。
そして、私と同じようにお金に困っているママやシングルマザーで頑張っているママに、
私のやり方を参考にしたいと思ったときのために、しっかりと成長過程を記録に残して、
発信していきます。
よかったら、どん底から這い上がっていく私の成長状況を見に来てください。
私は4人の子供達の為に絶対あきらめません!
最強の母を目指していきます。
詳しい経緯はプロフィール記事にまとめているので、よかったら読んでみてくださいね!