はじめまして!みよしです!
本日は、私のwebサイトにお越しいただき、ありがとうございます。
「かわいいボタンを設定してみたい!」
「ボタンでリンクをはってみたい!!」
ブログ記事の文章は、わかりやすさと読みやすさが大切です。
ボタンを使った誘導などもSEO対策においても重要な項目です!!
効果的なボタンデザインは、ユーザーの注意を惹きつけ、クリック行動を誘導し、最終的にはブログの目標達成に貢献します。そのわかりやすさと読みやすさをアップしていくには、
デザインツールでを使った方法をお伝えしたいと思います。
本記事では、WordPress(ワードプレス)テーマである「JIN(ジン)」の
デザイン編集の「ボタン」を紹介したいと思います。
JIN(ジン)のは、デザイン編集は初心者に優しいため、簡単にデザインできます。
一緒にやっていきましょう!!
JIN(ジン)とは?
 「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
JINを使って、あなたも魅力的なブログを作り上げ、ブログを成功させましょう!
 JIN(ジン)の魅力について
JIN(ジン)の魅力について
こちらの記事も読んでみてくださいね!
参考情報:JIN公式サイト:https://jin-theme.com/
「ボタン」の効果について
ブログデザインにおいて、ボタンは次のような効果があります。
- ユーザーの注目を惹きつける
- ユーザーの行動を促す
- コンバージョン率を高める
効果的なボタンデザインは、ユーザーの注意を惹きつけ、クリック行動を誘導し、最終的にはブログの目標達成に貢献します。
「ボタン」の効果3つのポイント
- ユーザーの注意を惹きつける:
目立つ色やデザインのボタンは、ユーザーの視線を自然と集めることができます。
ブログ記事の中で重要なアクションにつなげるボタンを目立たせることで、ユーザーの関心を高めることができます。 - クリック行動を誘導する:
ボタンには、「詳しく読む」「今すぐ申し込む」「ダウンロードする」など、
ユーザーが次に取るべき行動を明確に示すことができます。
分かりやすい文言と適切な配置によって、ユーザーのクリックを促します。 - コンバージョン率を高める:
ボタンは、ユーザーをブログ記事のゴールへと導く最後のステップです。
効果的なボタンデザインによって、ユーザーの行動を促し、コンバージョン率を高めることができます。
効果的なボタンデザインのポイント
効果的なボタンデザインを実現するためには、以下のポイントを意識することが重要です。
- 目立つ色とデザイン:
ボタンは、周囲のデザインから浮き出るような目立つ色とデザインを採用しましょう。
一般的に、CTA(Call to Action)ボタンには、赤、青、オレンジなどの暖色系がよく用いられます。 - 分かりやすい文言:
ボタンには、ユーザーが次に取るべき行動を明確に示す文言を記載しましょう。「詳しく読む」「今すぐ申し込む」「ダウンロードする」など、簡潔で分かりやすい表現が効果的です。 - 適切な配置:
ボタンは、ユーザーが最も自然と目が行く場所に配置しましょう。
記事の最後尾や、重要な情報の前後に配置するのが一般的です。
ユーザーが心を動かされた瞬間が一番よいです!! - ホバーエフェクト:
マウスカーソルをボタン上に置いた際に、色やデザインが変化するホバーエフェクトを活用することで、ユーザーの注目を集めることができます。 - 適切なサイズ:
ボタンは、クリックしやすい大きさにすることが重要です。
小さすぎるとクリックしにくく、大きすぎると目立ちすぎてしまいます。 - 影や立体感:
ボタンに影や立体感を付けることで、押しやすさを演出することができます。
\おすすめ参考ブログ/
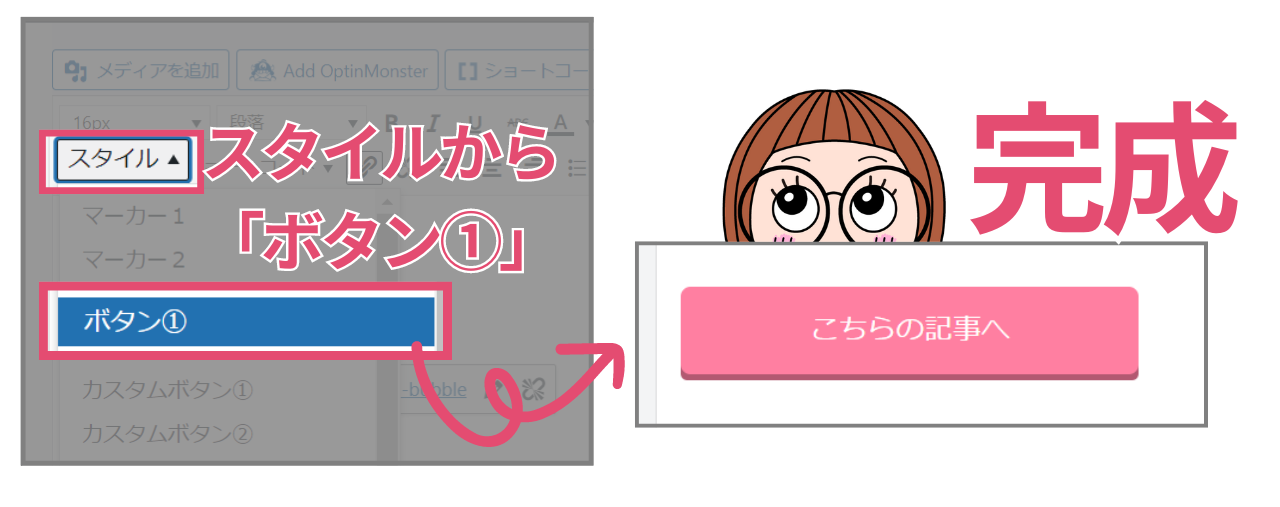
スタイル>「ボタン」
JIN(ジン)のスタイル「ボタン」は4種類あります。
スタイル>ボタン①
ボタン①
スタイル>ボタン②
ボタン②
スタイル>カスタムボタン①
カスタムボタン①
スタイル>カスタムボタン②
カスタムボタン②
スタイル>「ボタン」の使い方
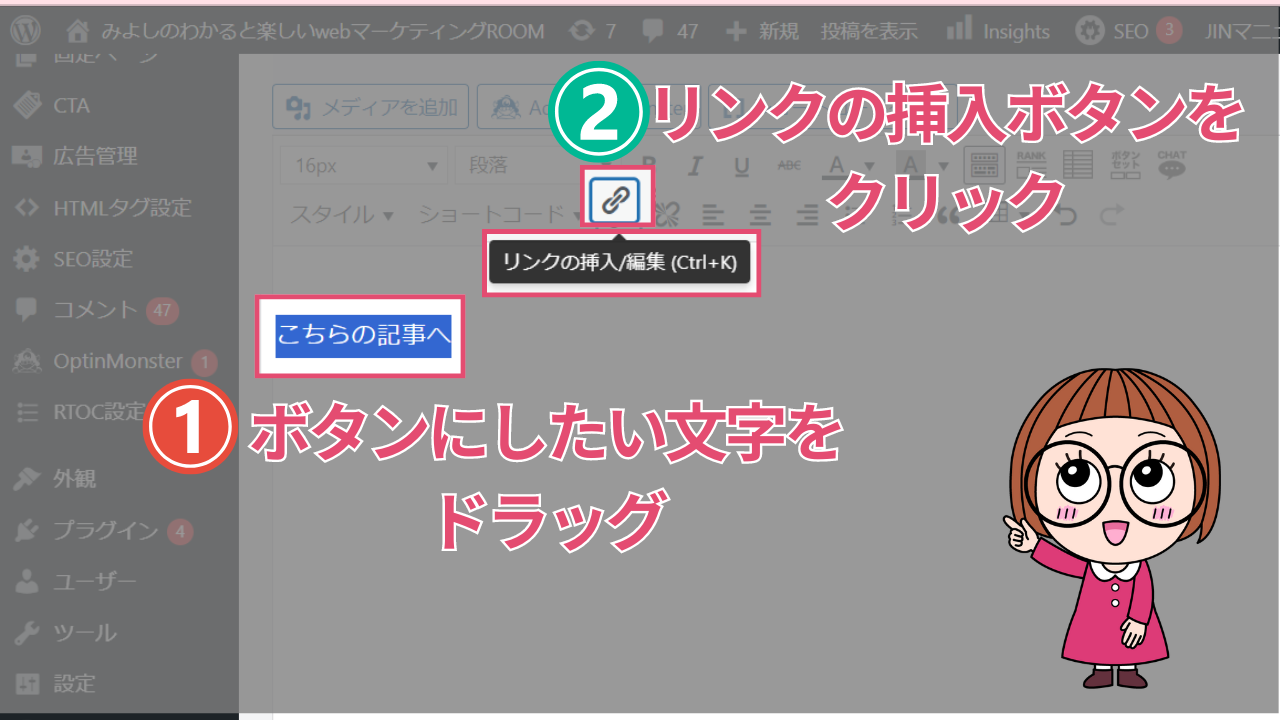
投稿作成時の「ボタン」の使い方を説明します。
まずは、「ボタン」にしたい文章を【ドラッグ】する。

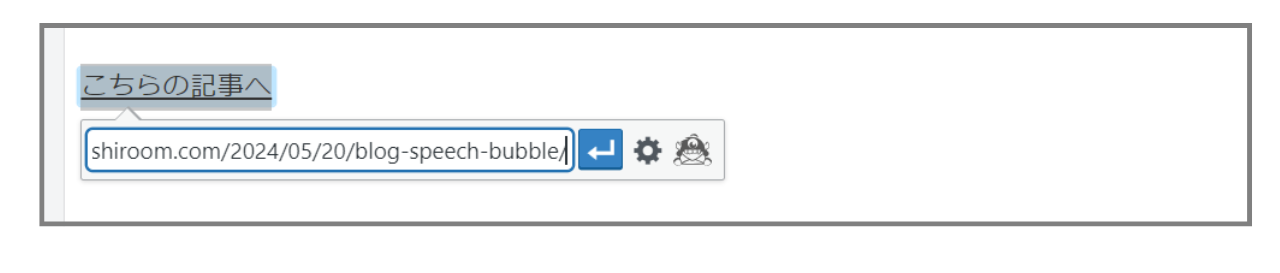
リンク先のURLを貼り付ける

 簡単にできましたね!!!!
簡単にできましたね!!!!
もちろんできます!
【 ボタンのデザイン設定・変更方法 】で確認してみてくださいね。
ショートコード>「ボタン」
ショートコードのボタンは9種類あります。
jin-button-flat visual=”” hover=”down” radius=”50px” color=”#54dcef” url=”” target=”_self”]ボタン[/jin-button-flat]
| visual | ボタンの種類 「shiny」光る「float」ふわふわ「bound」バウンド |
|---|---|
| hover | アクション変更「up」「hop」「down」 |
| radius | ボタンの丸み調整「○○px」 |
| color | ボタンの色(16進数で表記した6桁の英数文字) |
| url | リンク先のURL |
| target | 新しいタブで開く「_blank」「_self」 |
| sp_2col | スマホでも横並びになる「on」 |
フラットボタン
グラデーションボタン
光るボタン
ふわふわボタン
横並びフラットボタン
横並び光るフラットボタン
横並びグラデーションボタン
横並び光るグラデーションボタン
スマホでもボタンを横並びにしたい
jin-flexbox sp_2col=”off”]
[/jin-flexbox]
【ショートコード】からのコードは、スマホで表示されると横並びではなく
上下に表示されます。
横並びにボタンをしたい場合は、
jin-flexbox sp_2col=”off”]
[/jin-flexbox]
sp_2col=”off” → ”on”
オンにすれば、横並びになります。

「ボタン」のデザイン設定・変更方法
それでは、「JIN(ジン)」での
「ボタン」のデザイン設定方法について説明しますね!
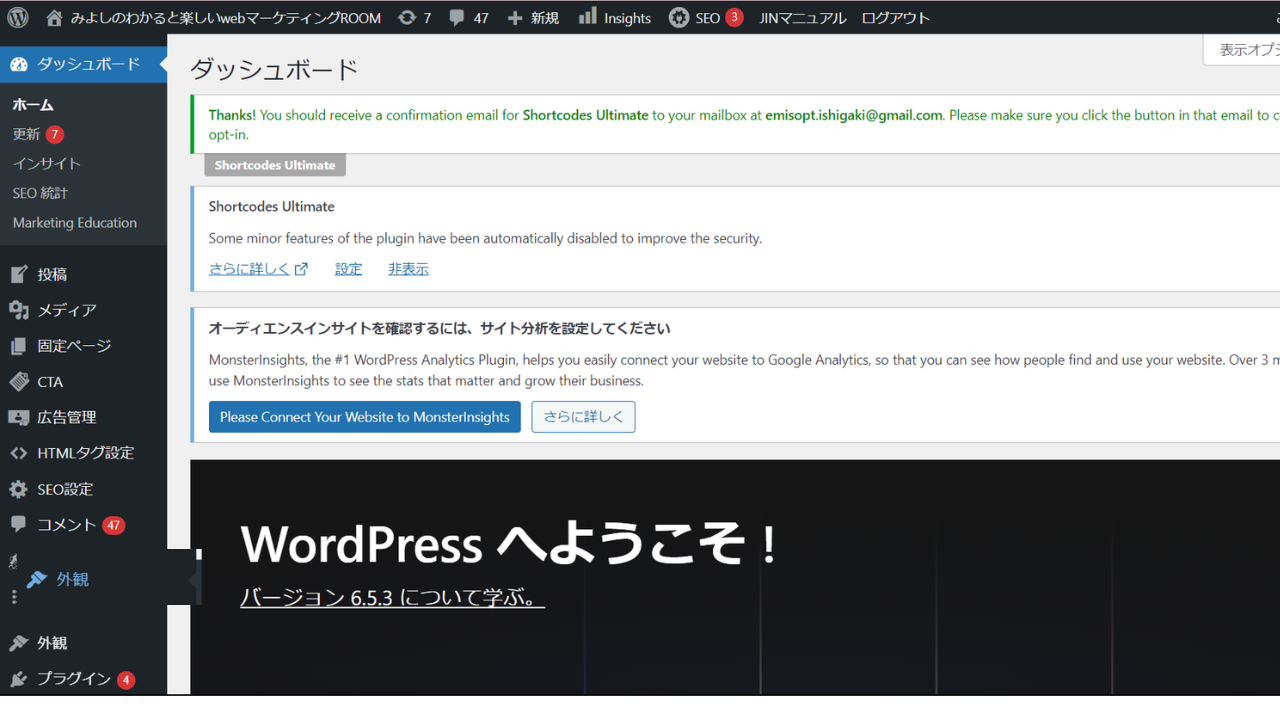
WordPress(ワードプレス)管理画面を開く



WordPressの管理画面から
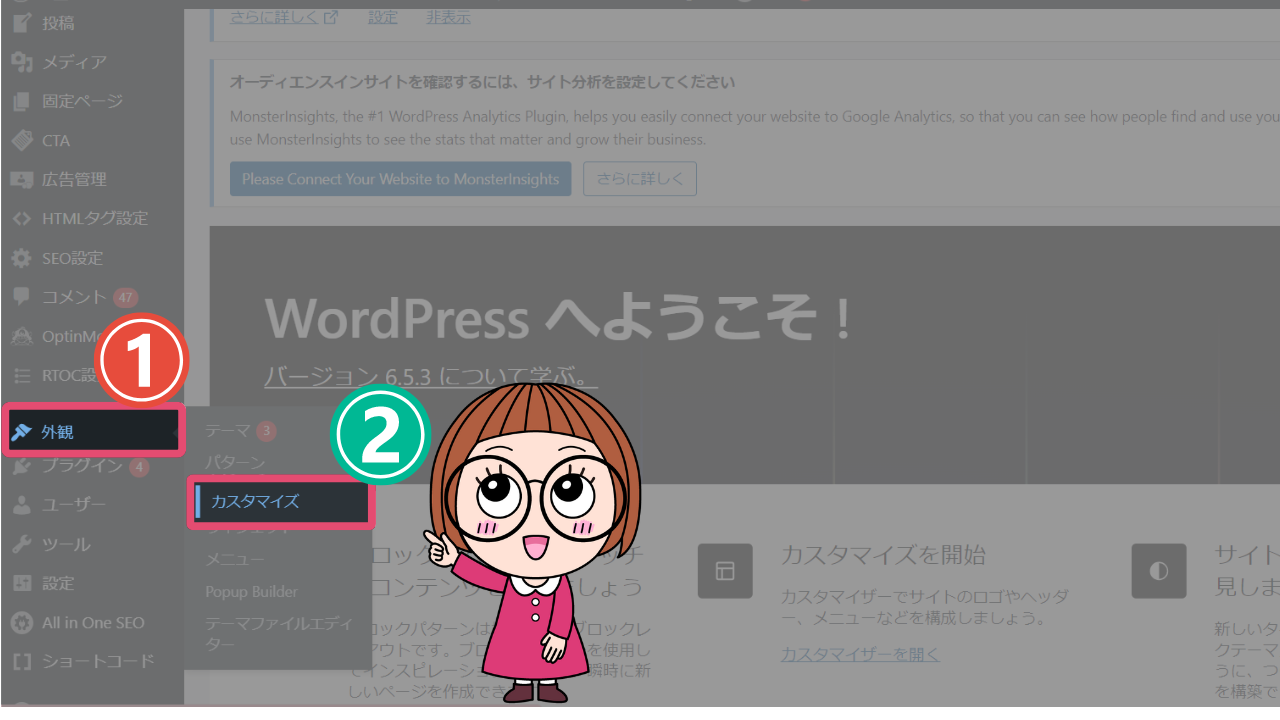
①「外観」
②「カスタマイズ」
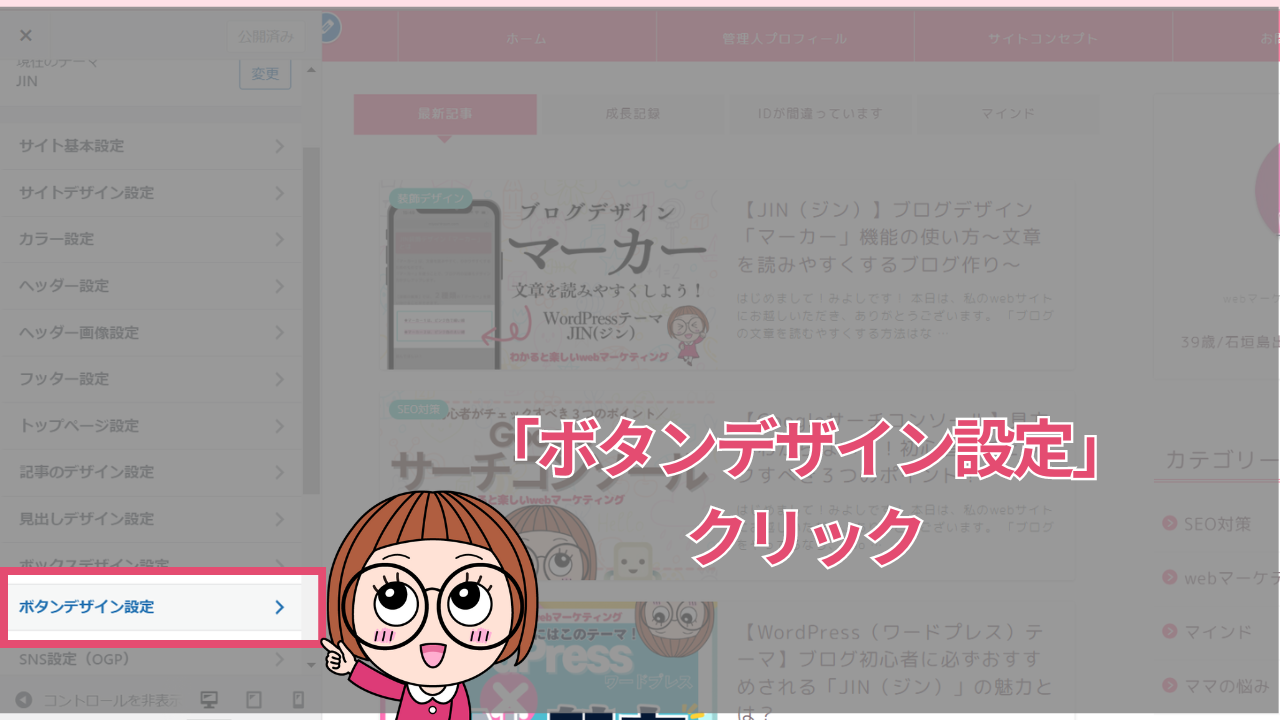
③「ボタンデザイン設定」
と進みましょう。

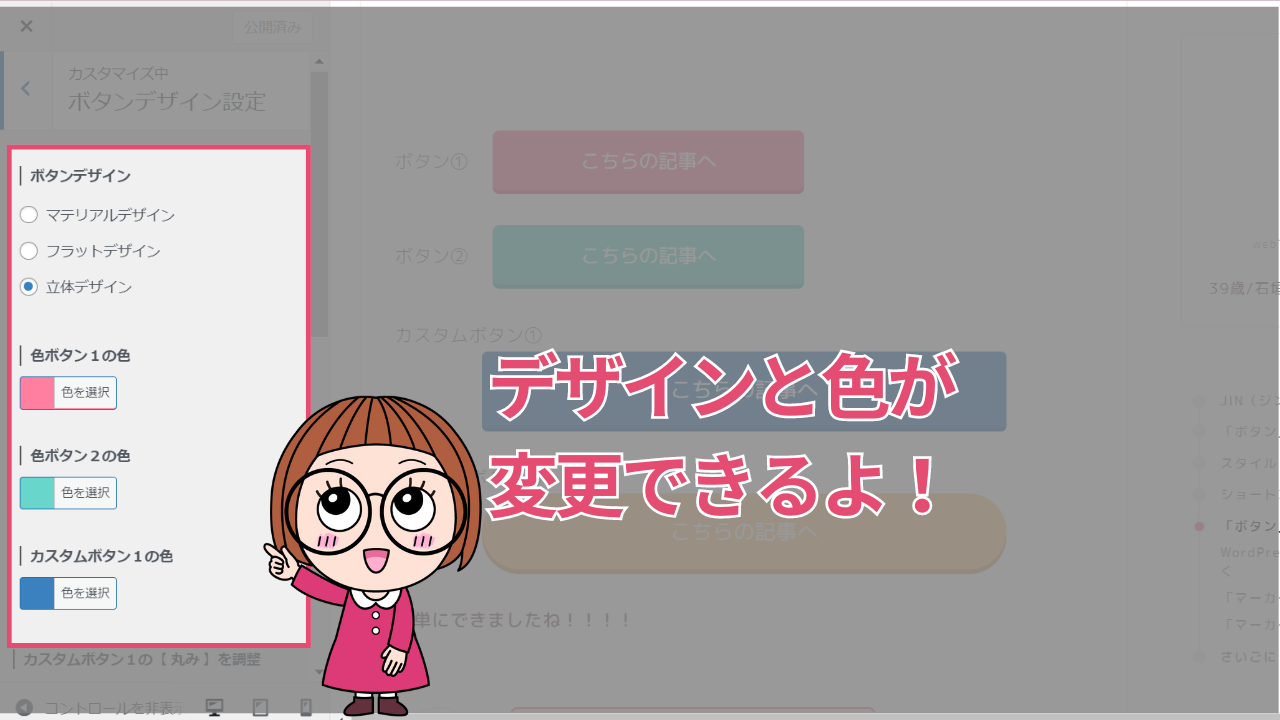
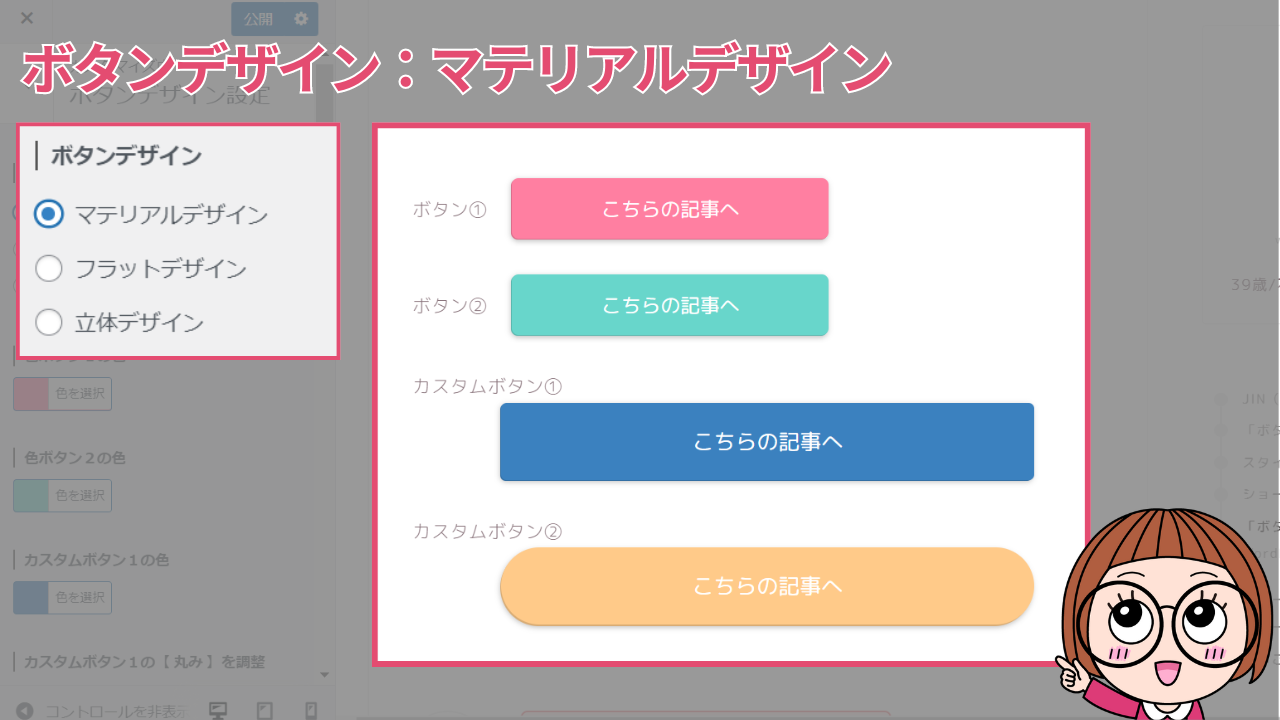
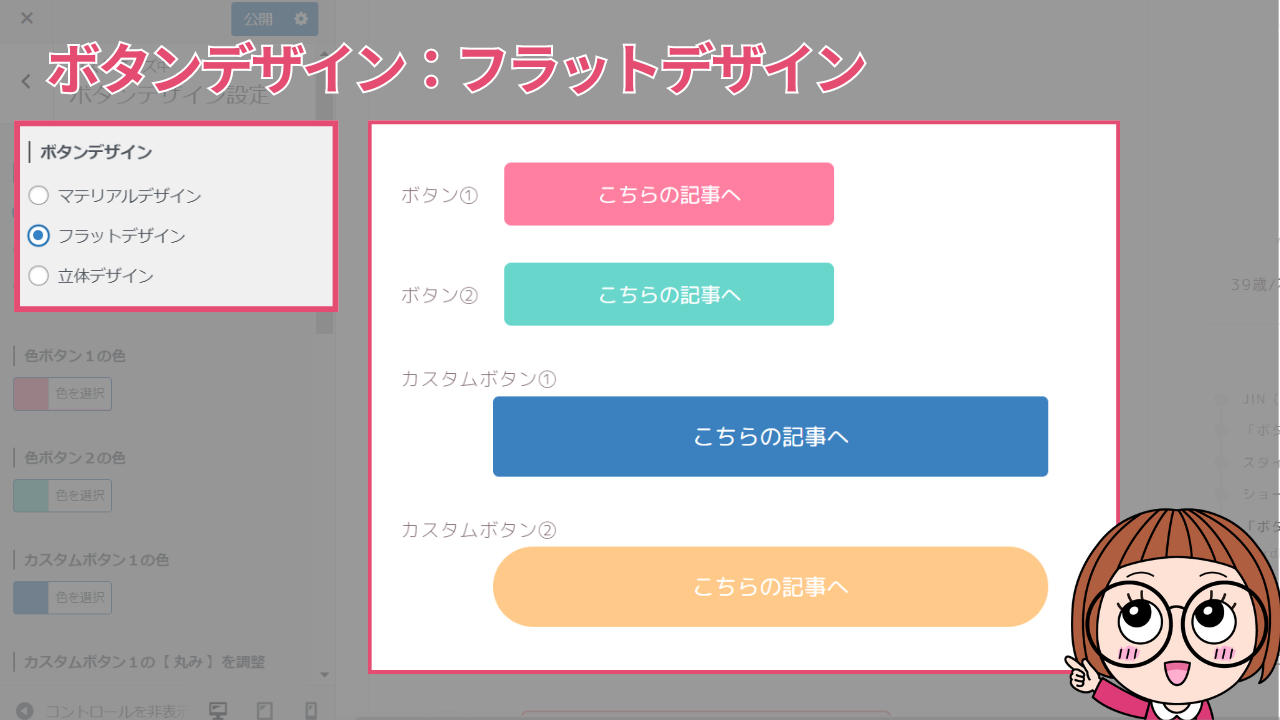
「ボタン」のデザインを変更してみよう!
「ボタン」の太さは、3種類あります。



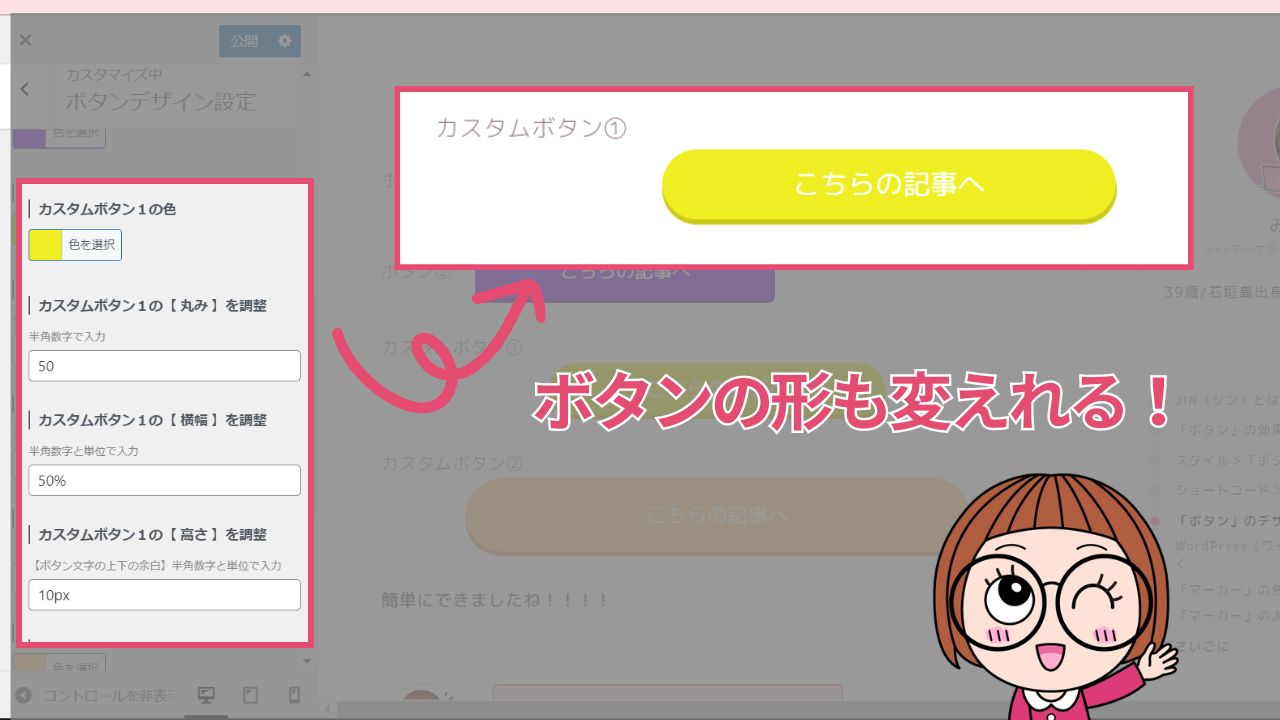
カスタム①とカスタム②では、
ボタンの【丸み】【横幅】【高さ】も調整できます!!!

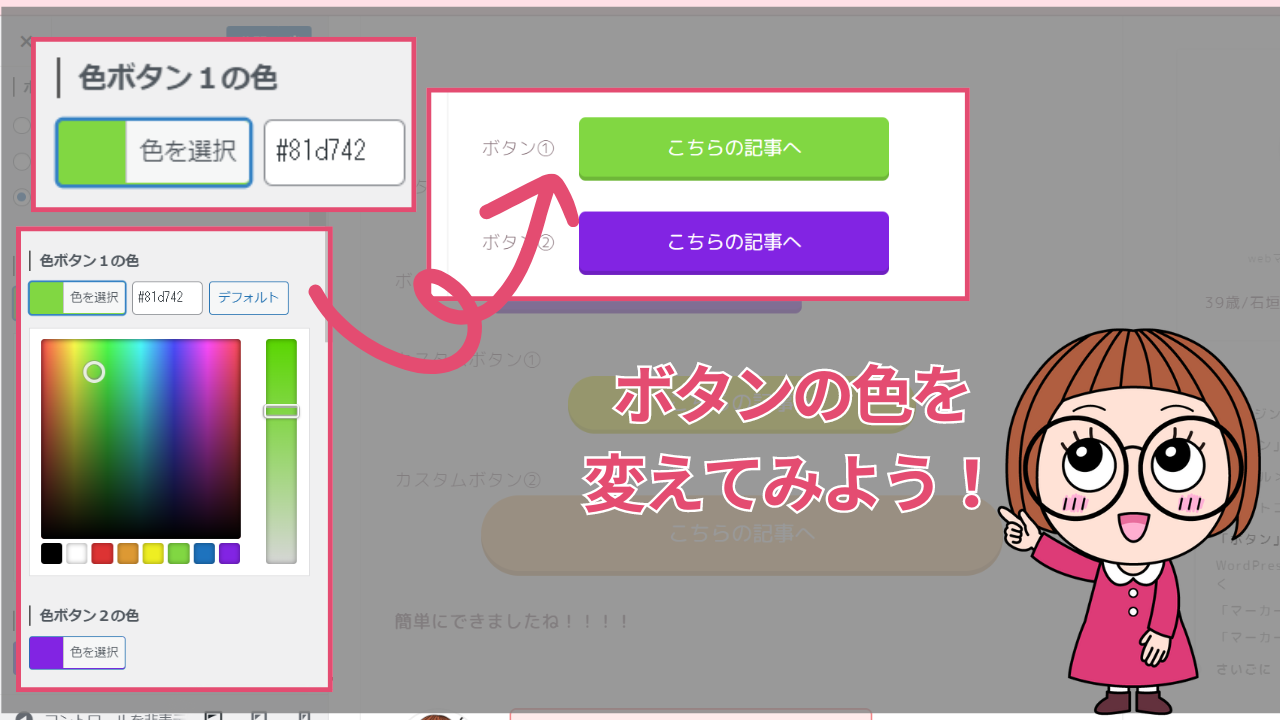
「ボタン」の色を変更してみよう!
「色を選択」をクリックすると、色を変更することができます。

みなさん、カラーコード知っていますか?
カラーコードとは、ウェブページや画像などで色を指定するためのコードです。
ここでは、RGBのカラーコードを16進数で表記した6桁の英数文字
例:赤「#FF0000」
便利ツール
- 原色大辞典(色の名前とカラーコードが一目でわかるWEB色見本)
- カラーコード変換ツール(16進数のカラーコード、RGB値、HSV値の相互変換ができる)

出典:原色大辞典より
まとめ
おつかれさまです!
ブログ記事の文章は、わかりやすさと読みやすさが大切です。
SEO対策においても重要な項目です!!
そのわかりやすさと読みやすさをアップしていくには、
デザイン編集で「ボタン」を使ってブログ装飾デザインをしましょう!
「会話」でブログが楽しく読める!
「吹き出し機能」を紹介しています。
←画像をクリック
さいごに
webマーケターを目指す!
4児のシングルマザーです!
私が楽しくwebマーケティングを学んでいるところは
【リモラボ】オンラインスクールです。
私の目標は、在宅ワークで月収50万円以上稼ぐことです。
私はまだ学び始めたばかりですが、
シングルマザーで子供が4人いても、 借金があっても、貯金がなくても
スキル0から在宅ワークで月50万以上稼げるまでの人生逆転劇を
届けていきたいと思っています。
そして、私と同じようにお金に困っているママやシングルマザーで頑張っているママに、
私のやり方を参考にしたいと思ったときのために、しっかりと成長過程を記録に残して、
発信していきます。
よかったら、どん底から這い上がっていく私の成長状況を見に来てください。
私は4人の子供達の為に絶対あきらめません!
最強の母を目指していきます。
詳しい経緯はプロフィール記事にまとめているので、よかったら読んでみてくださいね!