はじめまして!みよしです!
本日は、私のwebサイトにお越しいただき、ありがとうございます。
本記事では、WordPress(ワードプレス)テーマである「JIN(ジン)」の
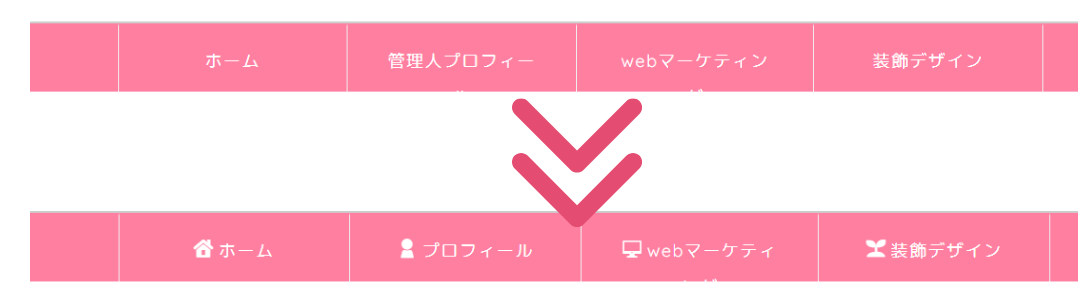
グローバルメニュー(グローバルナビ)にアイコンを追加する方法を説明したいと思います。
グローバルメニューはサイトの全ページに表示されるメインメニューのことです。
ヘッダー部分に配置され、サイトの訪問者がどのページへ移動できるかを示す役割を担っています。

ブログ記事は、わかりやすさと読みやすさが大切です。
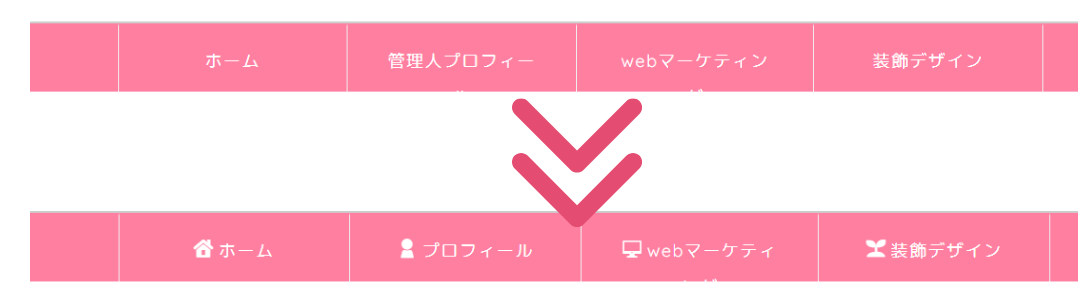
文字だけではなく、アイコンがあると一目でメニューの意味が伝わりやすくなりますね!
わかりやすさと読みやすさをアップしていくには、「アイコン」もデザインツールとして活用していきましょう!
JINのアイコンは種類も豊富です。
一覧表にまとめてみました。
←画像をクリック
JIN(ジン)は、設定も初心者に優しいため、簡単に変更できます。
一緒にやっていきましょう!!
JIN(ジン)とは?
 「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
JINを使って、あなたも魅力的なブログを作り上げ、ブログを成功させましょう!
 JIN(ジン)の魅力について
JIN(ジン)の魅力について
こちらの記事も読んでみてくださいね!
グローバルメニューにアイコンを追加する方法
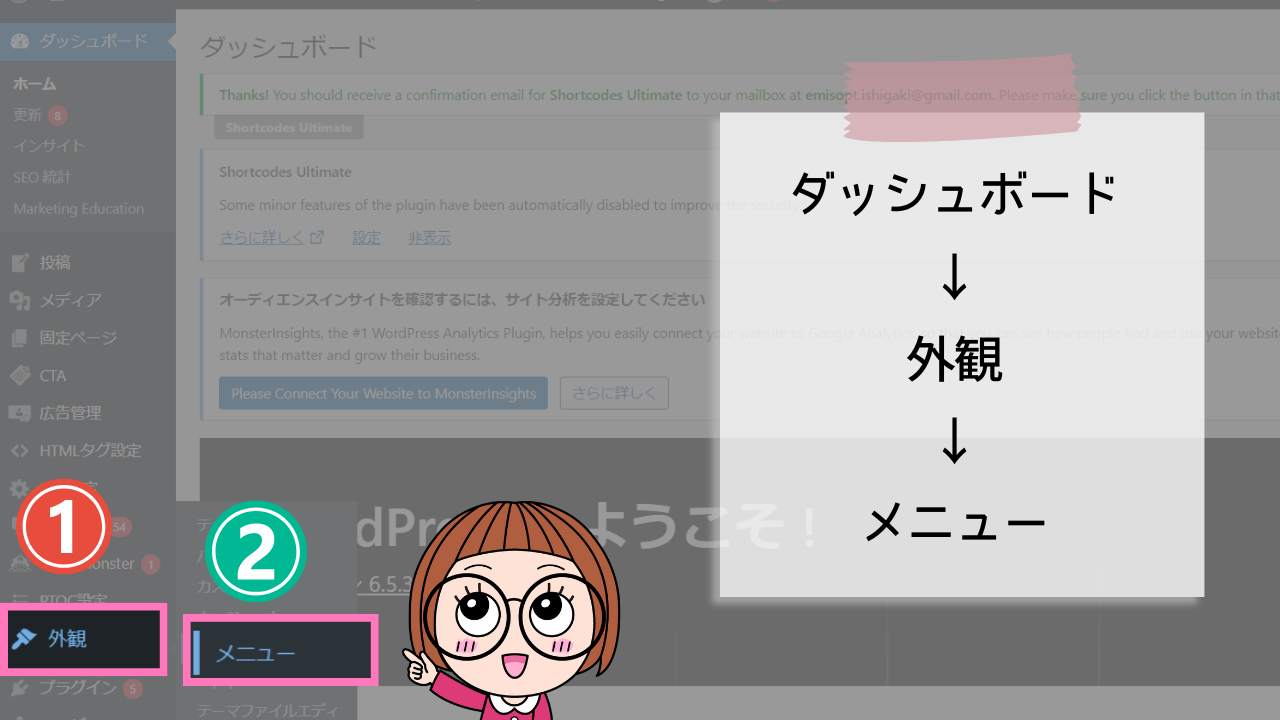
管理画面ダッシュボードからメニューを開く
- ダッシュボード > 外観 > メニュー に進みます。
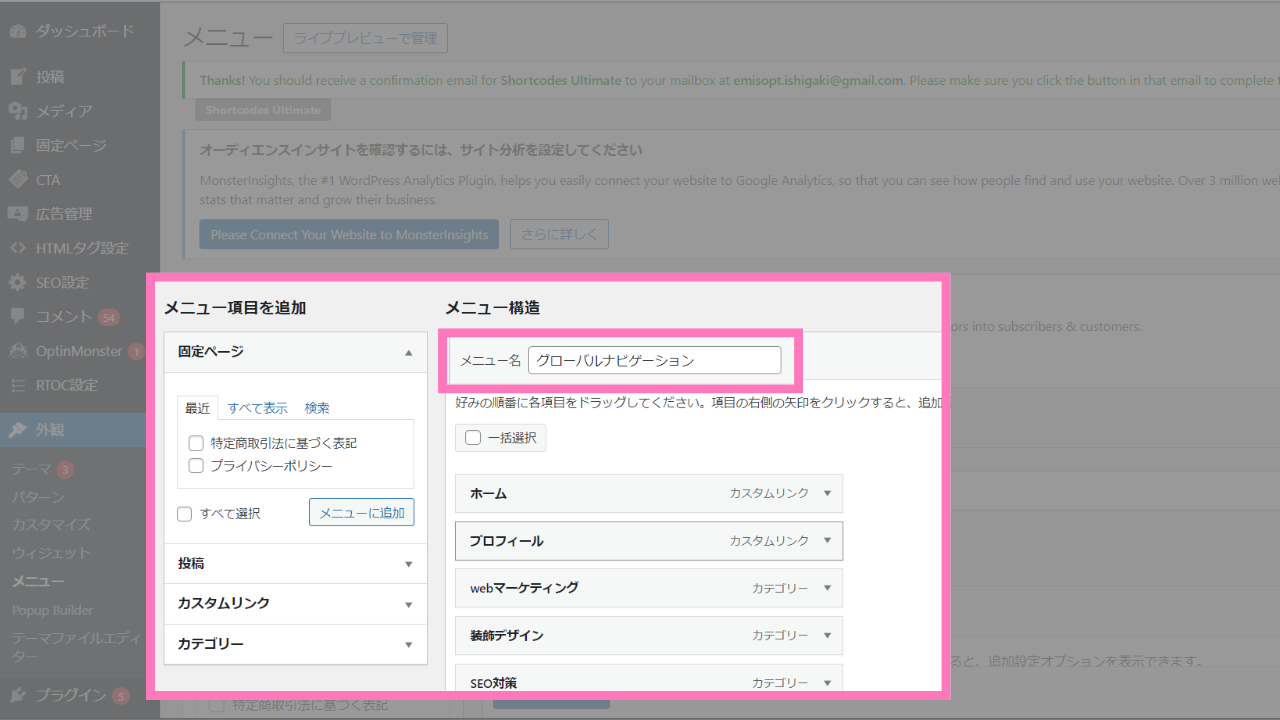
- 編集するメニューを選択で「グローバルメニュー」に設定しているメニューを選択します


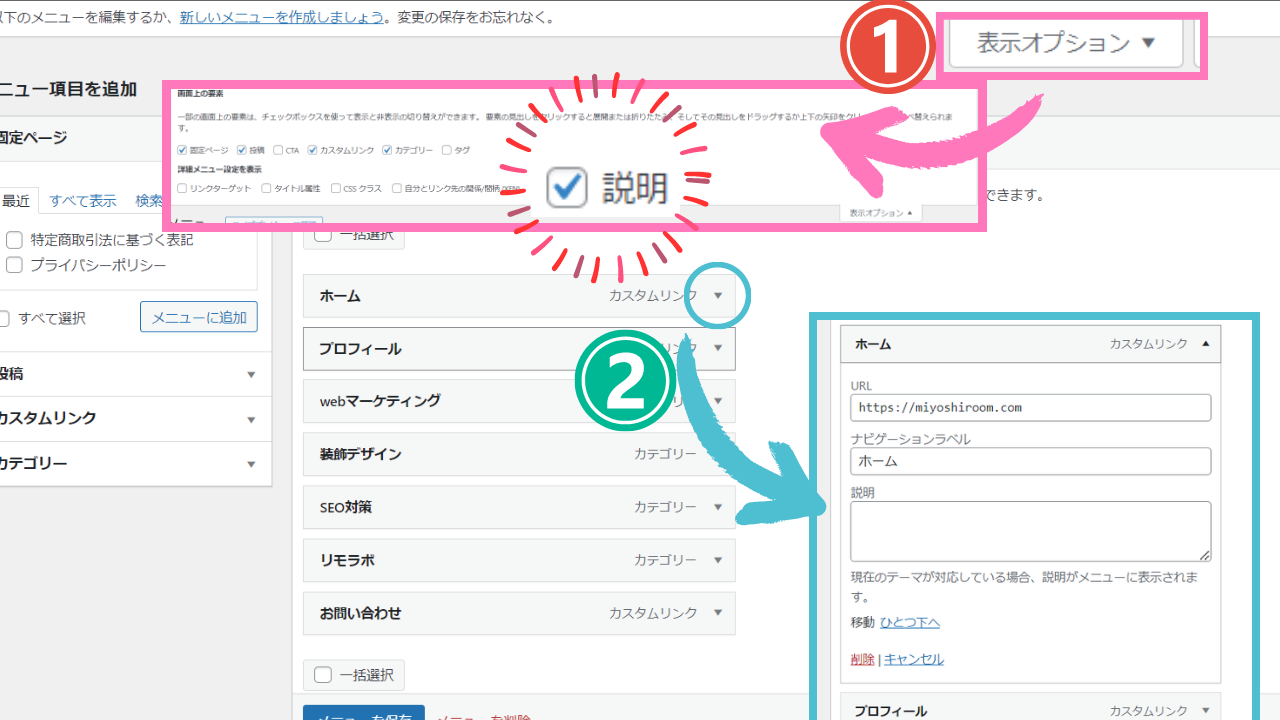
表示オプションを設定する
- 画面右上の[表示オプション]を開いて「説明」にチェックを入れます
- カスタムリンク【▼】を開いて、「説明」欄を確認します。

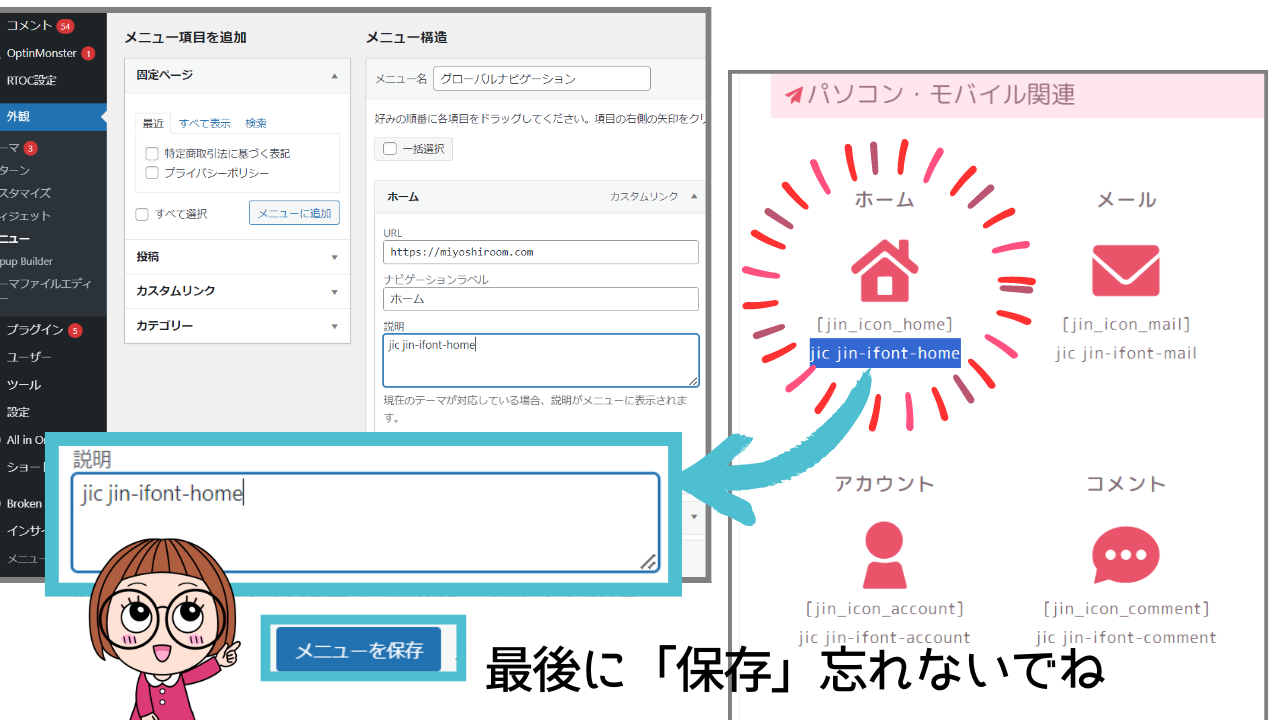
アイコンを設定する(別でアイコン一覧表が必要)
- JINアイコン一覧からメニューに追加するアイコンを選択し、アイコンの「jic jin ifont-〇〇〇」をコピーしておきます。
- コピーしたコードを「説明」に貼り付けます
- 最後に[メニューを保存]を忘れないでくださいね!


簡単に変更できましたね!
アイコンがあると、メニューが見やすくなりましたね!
まとめ
おつかれさまです!
ブログ記事の文章は、わかりやすさと読みやすさが大切です。
SEO対策においても重要な項目です!!
そのわかりやすさと読みやすさをアップしていくには、
デザイン編集で「アイコンボックス」を使ってブログ装飾デザインをしましょう!
「会話」でブログが楽しく読める!
「吹き出し機能」を紹介しています。
←画像をクリック
さいごに
webマーケターを目指す!
4児のシングルマザーです!
私が楽しくwebマーケティングを学んでいるところは
【リモラボ】オンラインスクールです。
私の目標は、在宅ワークで月収50万円以上稼ぐことです。
私はまだ学び始めたばかりですが、
シングルマザーで子供が4人いても、 借金があっても、貯金がなくても
スキル0から在宅ワークで月50万以上稼げるまでの人生逆転劇を
届けていきたいと思っています。
そして、私と同じようにお金に困っているママやシングルマザーで頑張っているママに、
私のやり方を参考にしたいと思ったときのために、しっかりと成長過程を記録に残して、
発信していきます。
よかったら、どん底から這い上がっていく私の成長状況を見に来てください。
私は4人の子供達の為に絶対あきらめません!
最強の母を目指していきます。
詳しい経緯はプロフィール記事にまとめているので、よかったら読んでみてくださいね!