はじめまして!みよしです!
本日は、私のwebサイトにお越しいただき、ありがとうございます。
「ブログの文章を読むやすくする方法はないかな?」
「重要なところにマーカーを引くみたいにできればいいのにね」
ブログ記事の文章は、わかりやすさと読みやすさが大切です。
SEO対策においても重要な項目です!!
そのわかりやすさと読みやすさをアップしていくには、
デザインツールを使った方法をお伝えしたいと思います。
本記事では、WordPress(ワードプレス)テーマである「JIN(ジン)」の
デザイン編集の「マーカー」を紹介したいと思います。
JIN(ジン)のは、デザイン編集は初心者に優しいため、簡単にデザインできます。
一緒にやっていきましょう!!
JIN(ジン)とは?
 「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
JINを使って、あなたも魅力的なブログを作り上げ、ブログを成功させましょう!
 JIN(ジン)の魅力について
JIN(ジン)の魅力について
こちらの記事も読んでみてくださいね!
←画像をクリック
参考情報:JIN公式サイト:https://jin-theme.com/
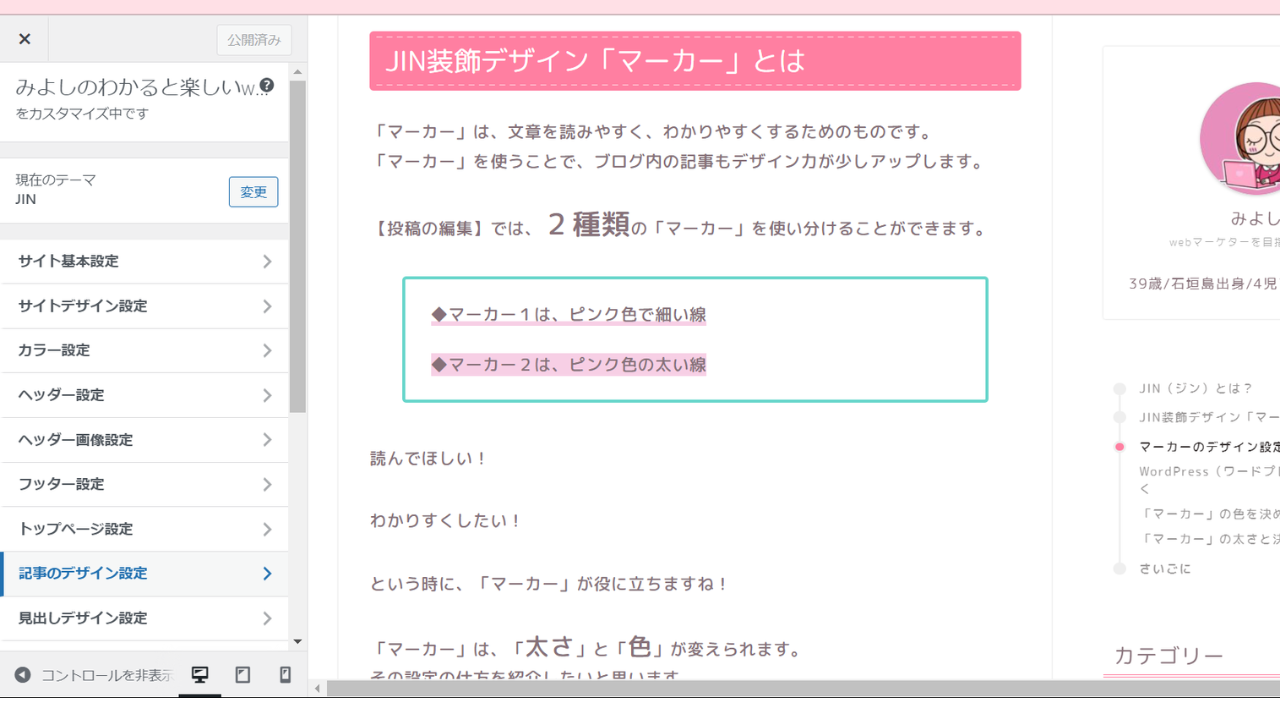
「マーカー」とは
「マーカー」は、文章を読みやすく、わかりやすくするためのものです。
「マーカー」を使うことで、ブログ内の記事もデザイン力が少しアップします。
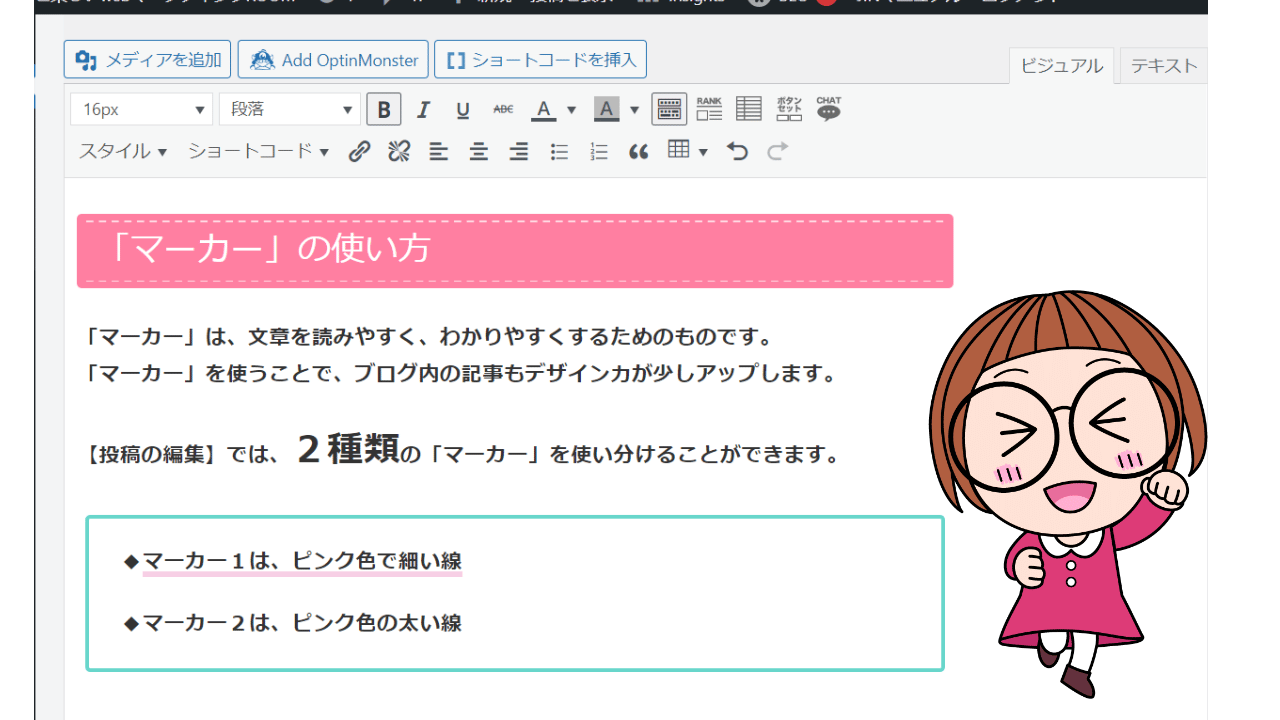
【投稿の編集】では、2種類の「マーカー」を使い分けることができます。
◆マーカー1は、ピンク色で細い線
◆マーカー2は、ピンク色の太い線
読んでほしい!
わかりすくしたい!
という時に、「マーカー」が役に立ちますね!
マーカーは、「太さ」と「色」が変えられます。
その使い方を紹介したいと思います。
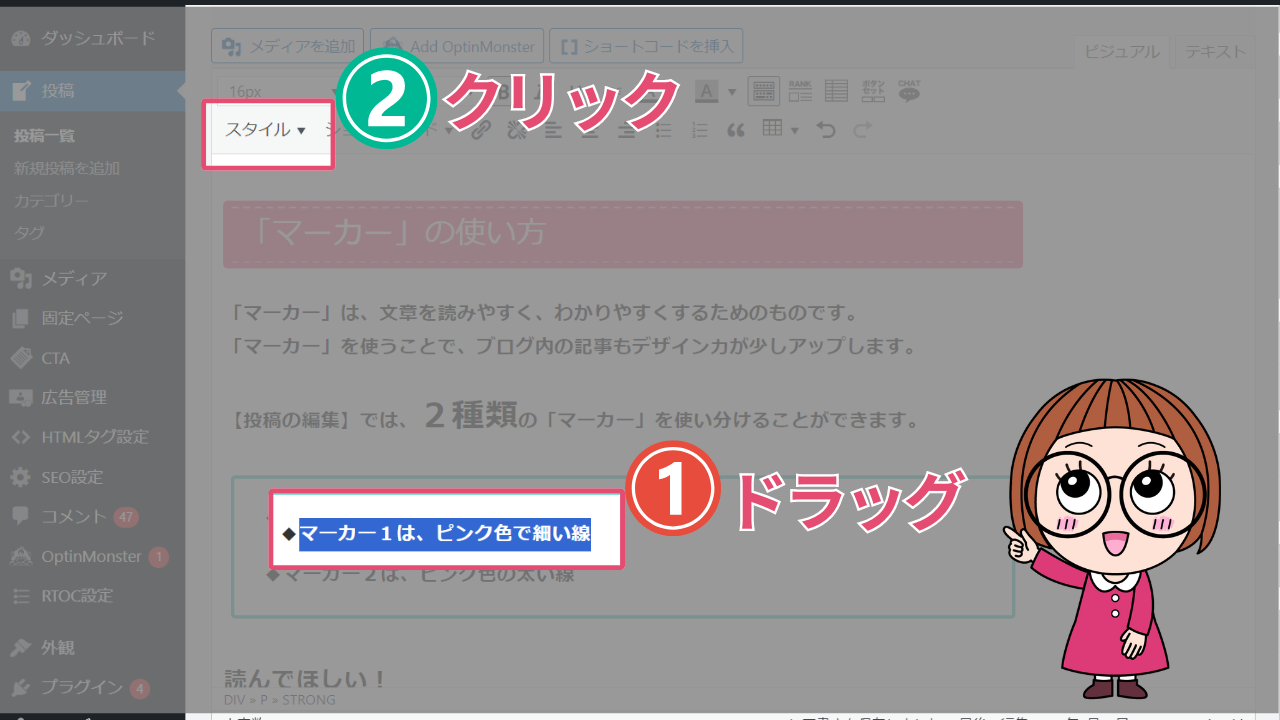
「マーカー」の使い方
投稿作成時の「マーカー」の使い方を説明します。
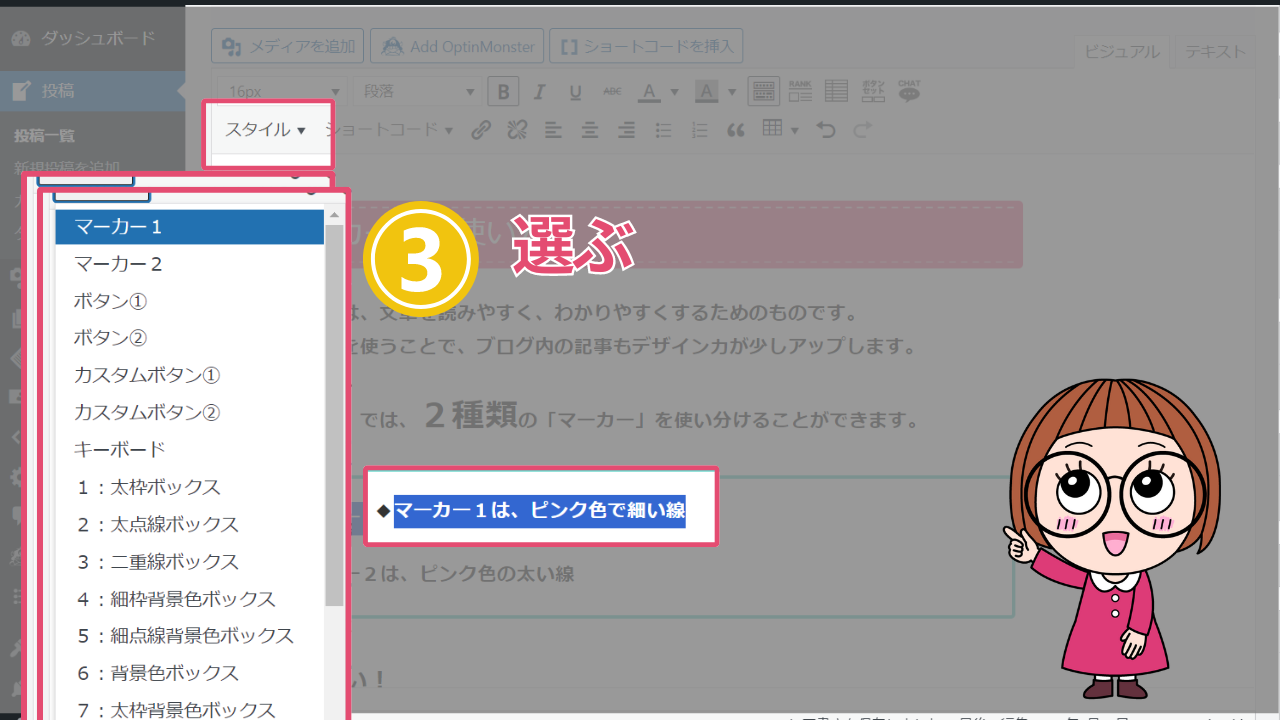
まずは、「マーカー」を引きたいところを【ドラッグ】する。

ツールバーの「スタイル」から、【マーカー1】か【マーカー2】を選択する。
※私のマーカー設定は、マーカー1:細いピンク色/マーカー2:太いピンク色


簡単にできましたね!!!!
もちろんできます!
次で説明いたします。
マーカーのデザイン設定方法
それでは、「JIN(ジン)」での
「マーカー」のデザイン設定方法について説明しますね!
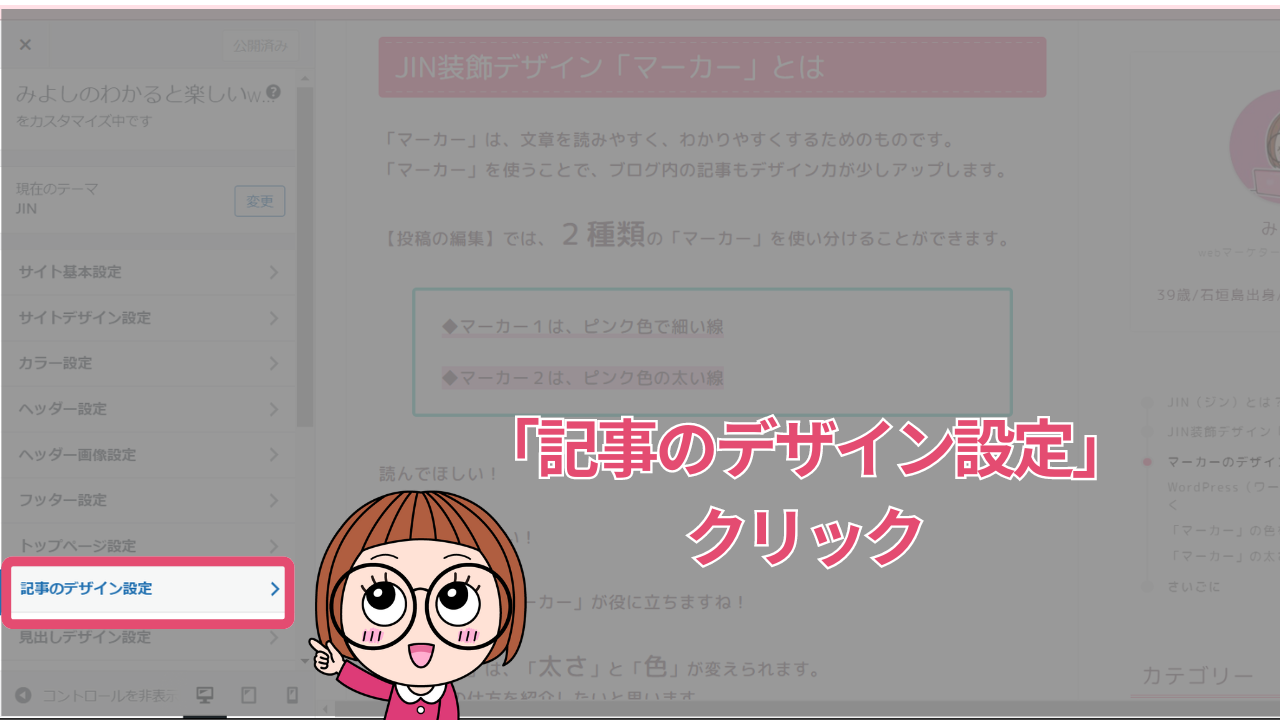
WordPress(ワードプレス)管理画面を開く



WordPressの管理画面から
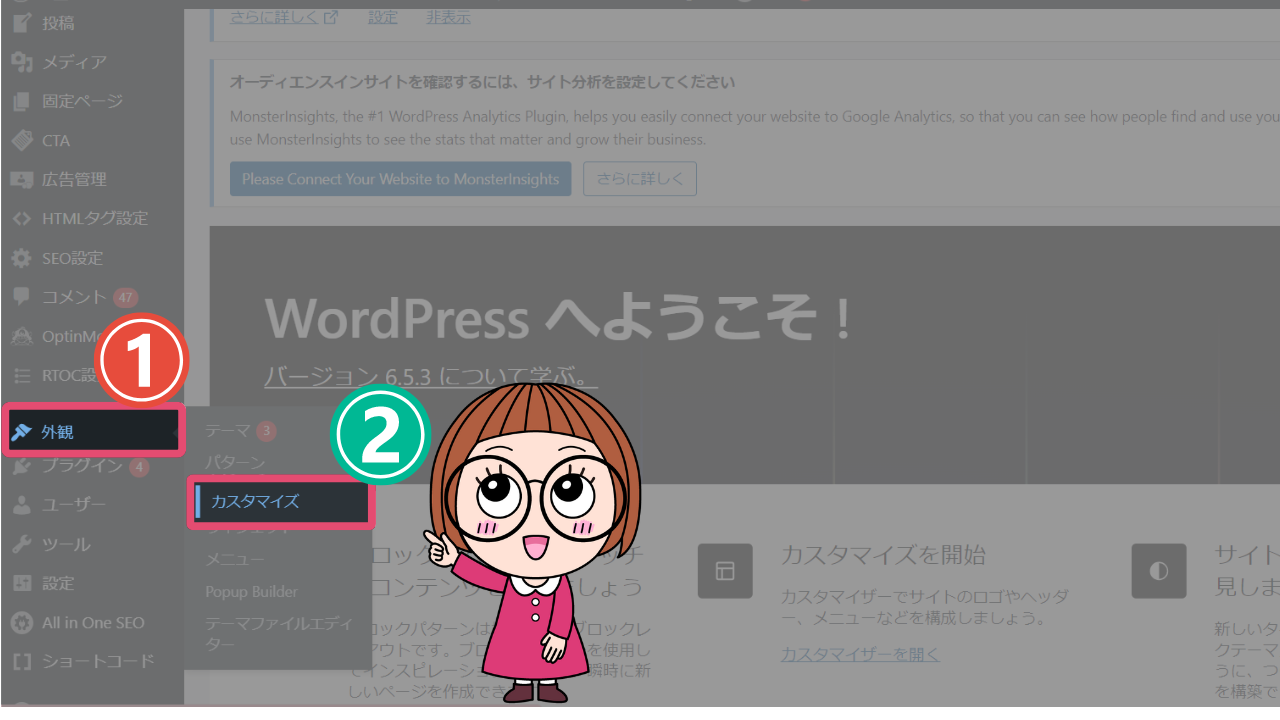
①「外観」
②「カスタマイズ」
③「記事デザイン設定」
と進みましょう。


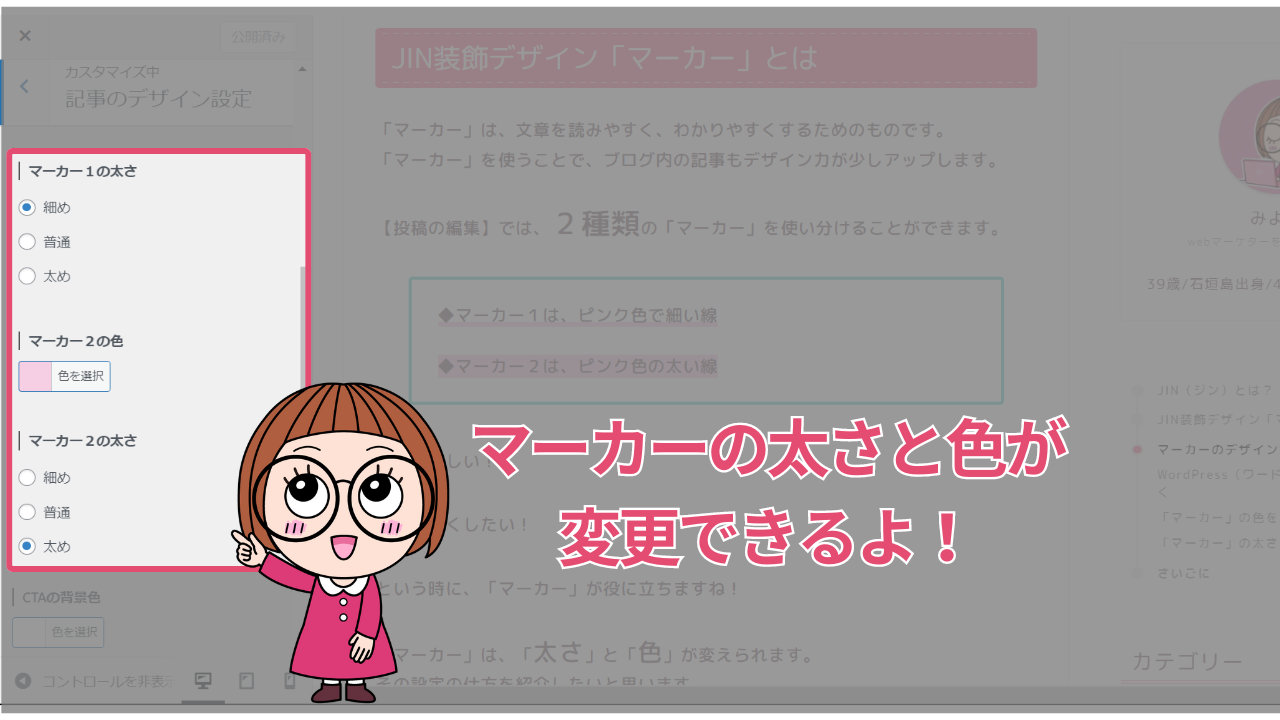
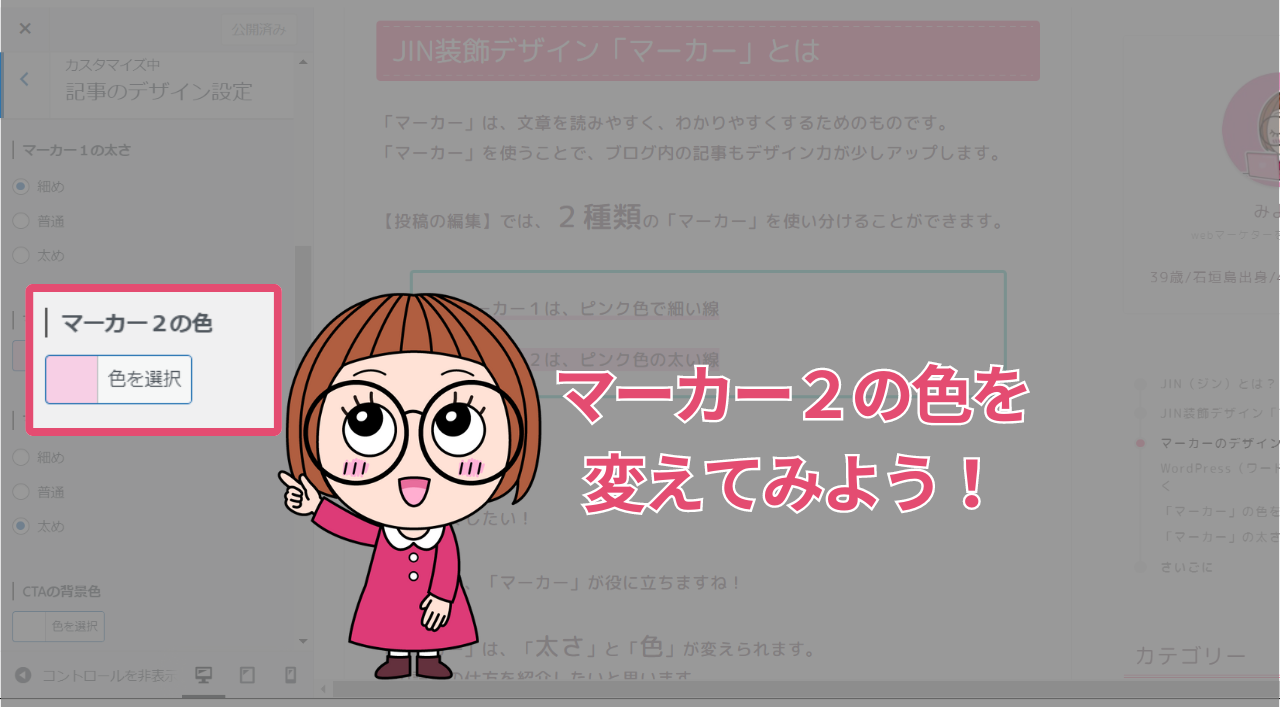
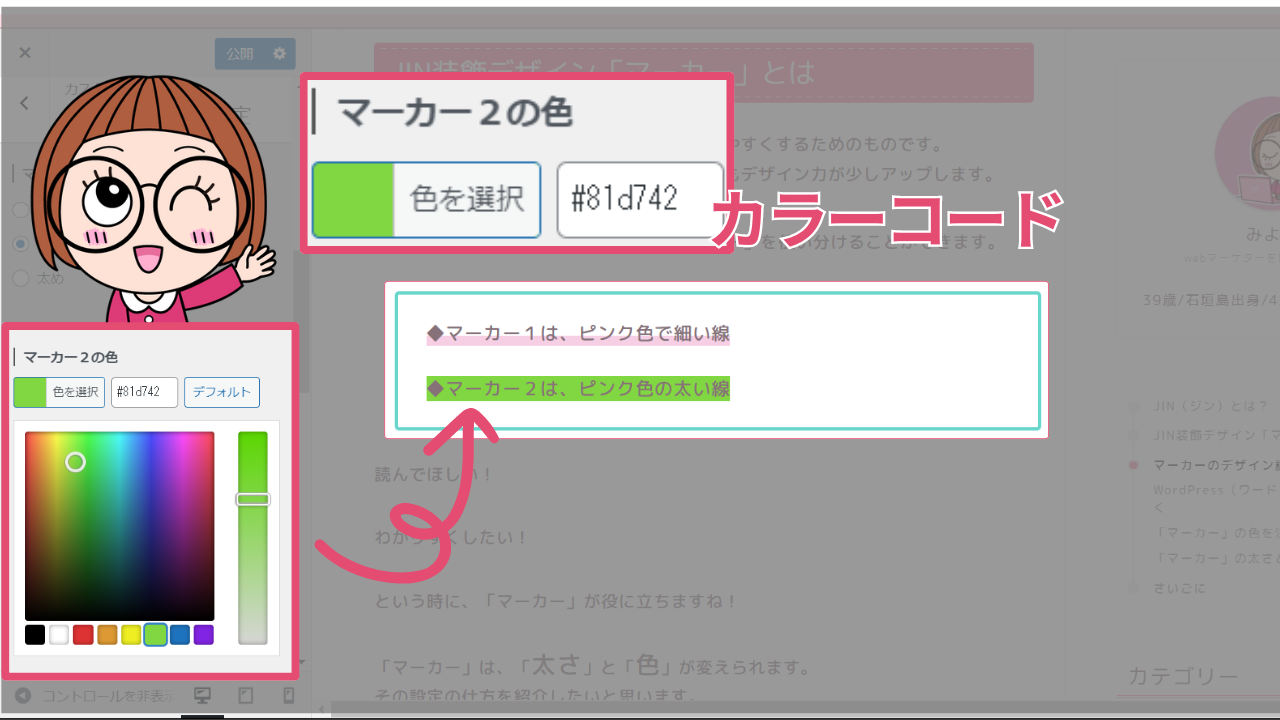
「マーカー」の色を変更してみよう!
「色を選択」をクリックすると、色を変更することができます。

 みなさん、カラーコード知っていますか?
みなさん、カラーコード知っていますか?
カラーコードとは、ウェブページや画像などで色を指定するためのコードです。
ここでは、RGBのカラーコードを16進数で表記した6桁の英数文字
例:赤「#FF0000」
便利ツール
- 原色大辞典(色の名前とカラーコードが一目でわかるWEB色見本)
- カラーコード変換ツール(16進数のカラーコード、RGB値、HSV値の相互変換ができる)

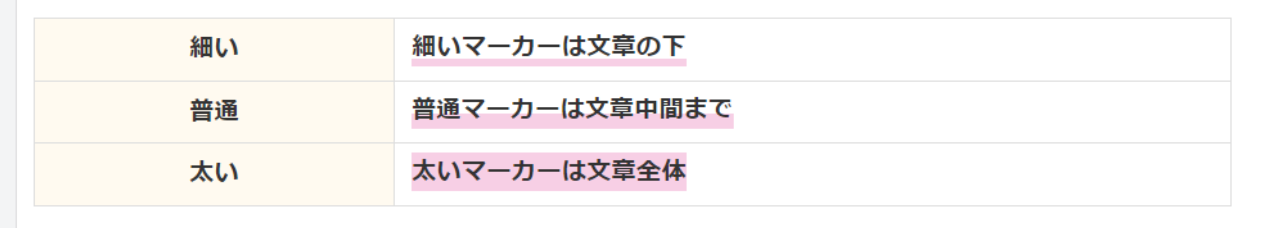
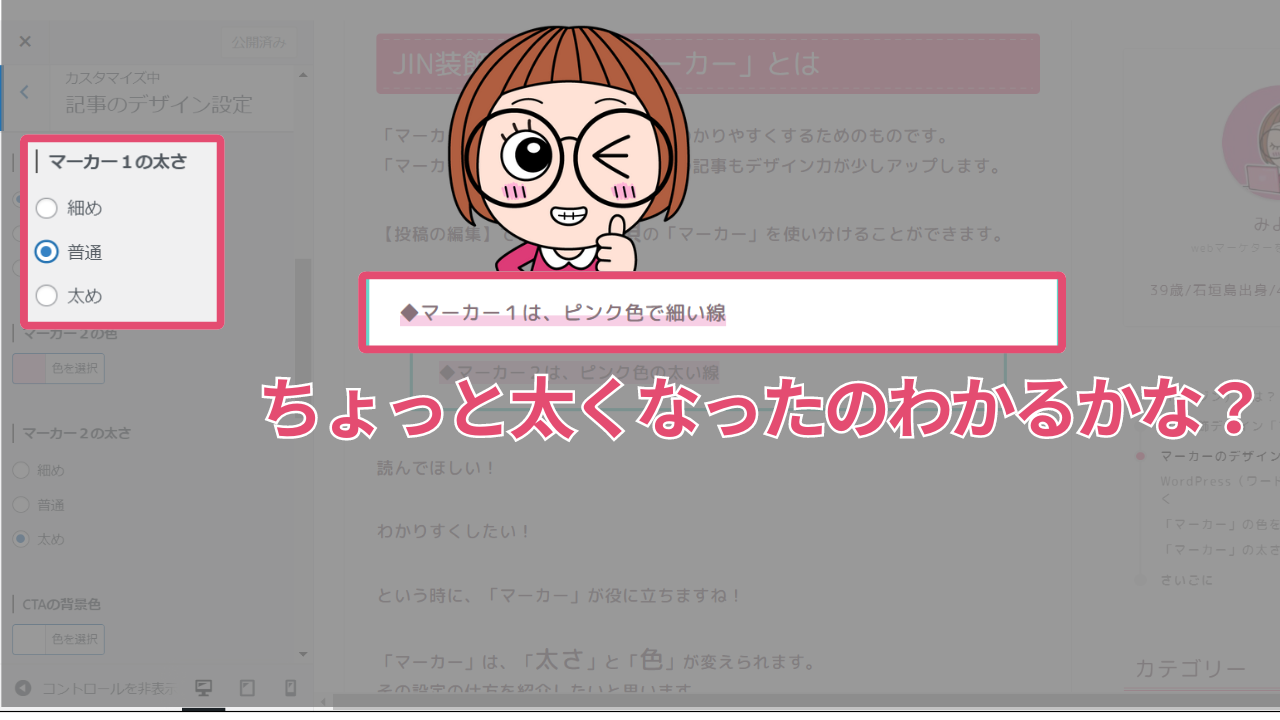
「マーカー」の太さを変更してみよう!
「マーカー」の太さは、3種類あります。

これで簡単に文章をわかりやすくしたり、読みやすくなるので
ぜひ活用してみてくださいね。

おつかれさまです!
ここまでが、マーカーデザインの設定です!
ブログ記事の文章は、わかりやすさと読みやすさが大切です。
SEO対策においても重要な項目です!!
そのわかりやすさと読みやすさをアップしていくには、
デザイン編集で「マーカー」を使ってブログ装飾デザインをしましょう!
「会話」でブログが楽しく読める!
「吹き出し機能」を紹介しています。
←画像をクリック
さいごに
webマーケターを目指す!
4児のシングルマザーです!
私が楽しくwebマーケティングを学んでいるところは
【リモラボ】オンラインスクールです。
私の目標は、在宅ワークで月収50万円以上稼ぐことです。
私はまだ学び始めたばかりですが、
シングルマザーで子供が4人いても、 借金があっても、貯金がなくても
スキル0から在宅ワークで月50万以上稼げるまでの人生逆転劇を
届けていきたいと思っています。
そして、私と同じようにお金に困っているママやシングルマザーで頑張っているママに、
私のやり方を参考にしたいと思ったときのために、しっかりと成長過程を記録に残して、
発信していきます。
よかったら、どん底から這い上がっていく私の成長状況を見に来てください。
私は4人の子供達の為に絶対あきらめません!
最強の母を目指していきます。
詳しい経緯はプロフィール記事にまとめているので、よかったら読んでみてくださいね!