はじめまして!みよしです!
本日は、私のwebサイトにお越しいただき、ありがとうございます。
ブログ初心者に必ずといっていいほど、
おすすめされるWordPress(ワードプレス)のテーマ「JIN(ジン)」。
なぜおすすめされるのか?
私もブログ初心者で「JIN」を使っていますが、本当に使いやすいです!
ぜひみなさんにも使ってもらいたいと思い、
「JIN(ジン)」の魅力と特徴を調べました。
初心者でもレベルの高いブログを作成できる「JIN(ジン)」。
調べていくうちに製作者の想いがたくさん込められていました!
改めて、私もさらに「JIN(ジン)」が大好きになりました。
JIN(ジン)とは?
 「JIN(ジン)」は
「JIN(ジン)」は
はじめての人でもブログで稼ぐことができるよう成果を出すためのコツをたっぷりつめこんだ最高のWordPressテーマなのです!!
この「JIN(ジン)」をつくった製作者のひつじ(@hituji_1234)さんが
これまで自身が培ってきた「SEO対策」と「アフィリエイト」のノウハウを
このテーマに詰め込み、
「売れるブログ作りを後押しできるテーマ」に仕上げたそうです!!
JIN(ジン)の魅力3つ
JIN(ジン)の魅力はたくさんありますが、今回は初心者さんに向けて3つ紹介しますね!
- デザインをボタン一つで切り替えできる
- おすすめのデザインに「着せ替え」できる
- 記事の執筆に役立つ「エディター」が揃っている
各パーツのデザインを簡単に切り替え放題
JINではヘッダー等の各パーツのデザインを切り替えられるようになっています。
切り替えができるパーツは次の通り。
- ヘッダーデザイン(9パターン)
- サイドバーデザイン(5パターン)
- フッターデザイン(2パターン)
- 記事リストデザイン(3パターン)
↑このデザインBOXは:スタイル>4:細枠背景色ボックス
同じ「JIN」でもデザインがまったく違うブログに仕上げることだってできるのです。
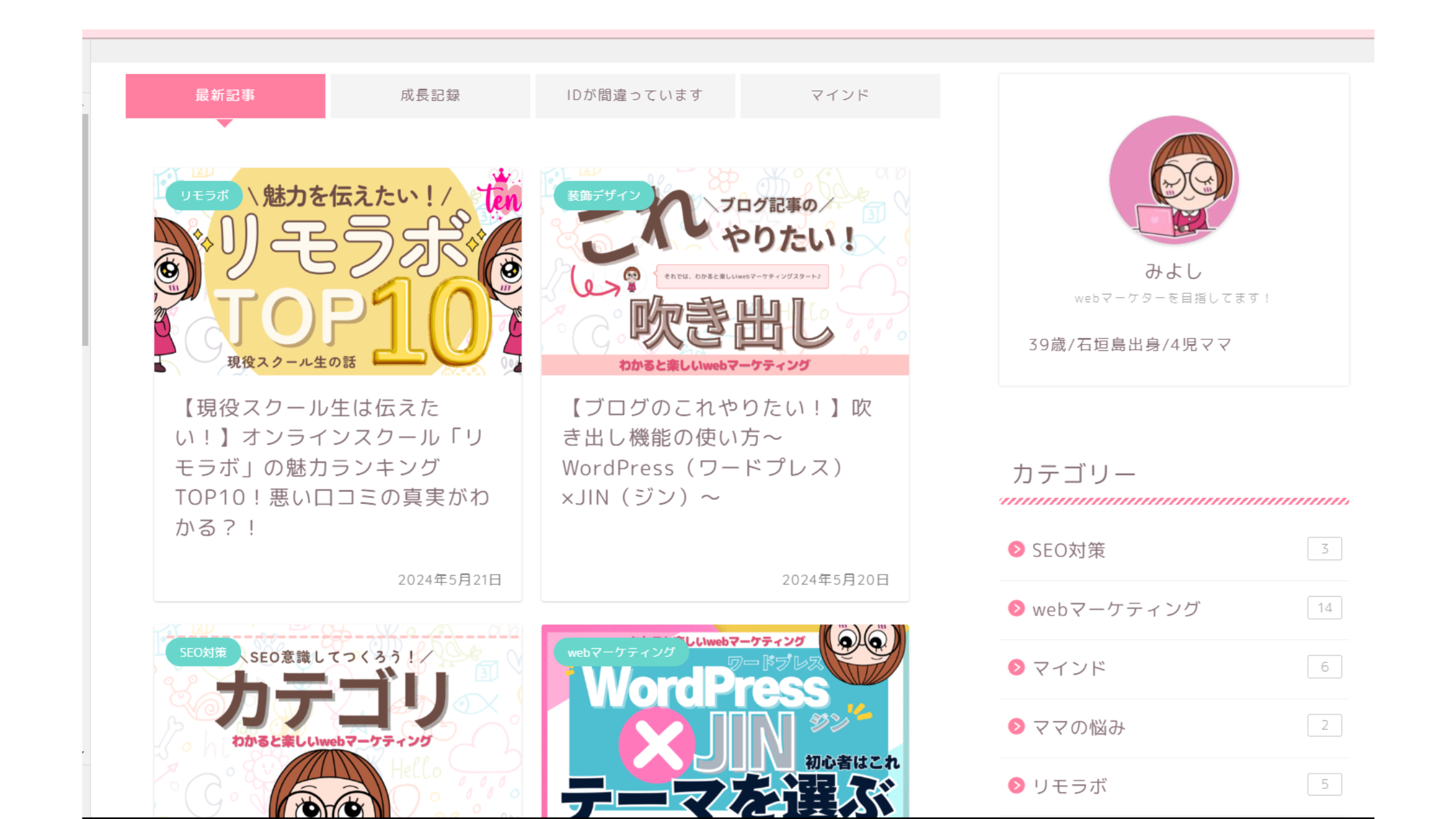
例えば…これは私のサイトのTOPページのデザインです。
 ポチっと変更すると…
ポチっと変更すると…
 もういっちょ、ポチっと。
もういっちょ、ポチっと。
 変わってるのわかりますか?
変わってるのわかりますか?
本当に簡単にできちゃうので、楽しいです!
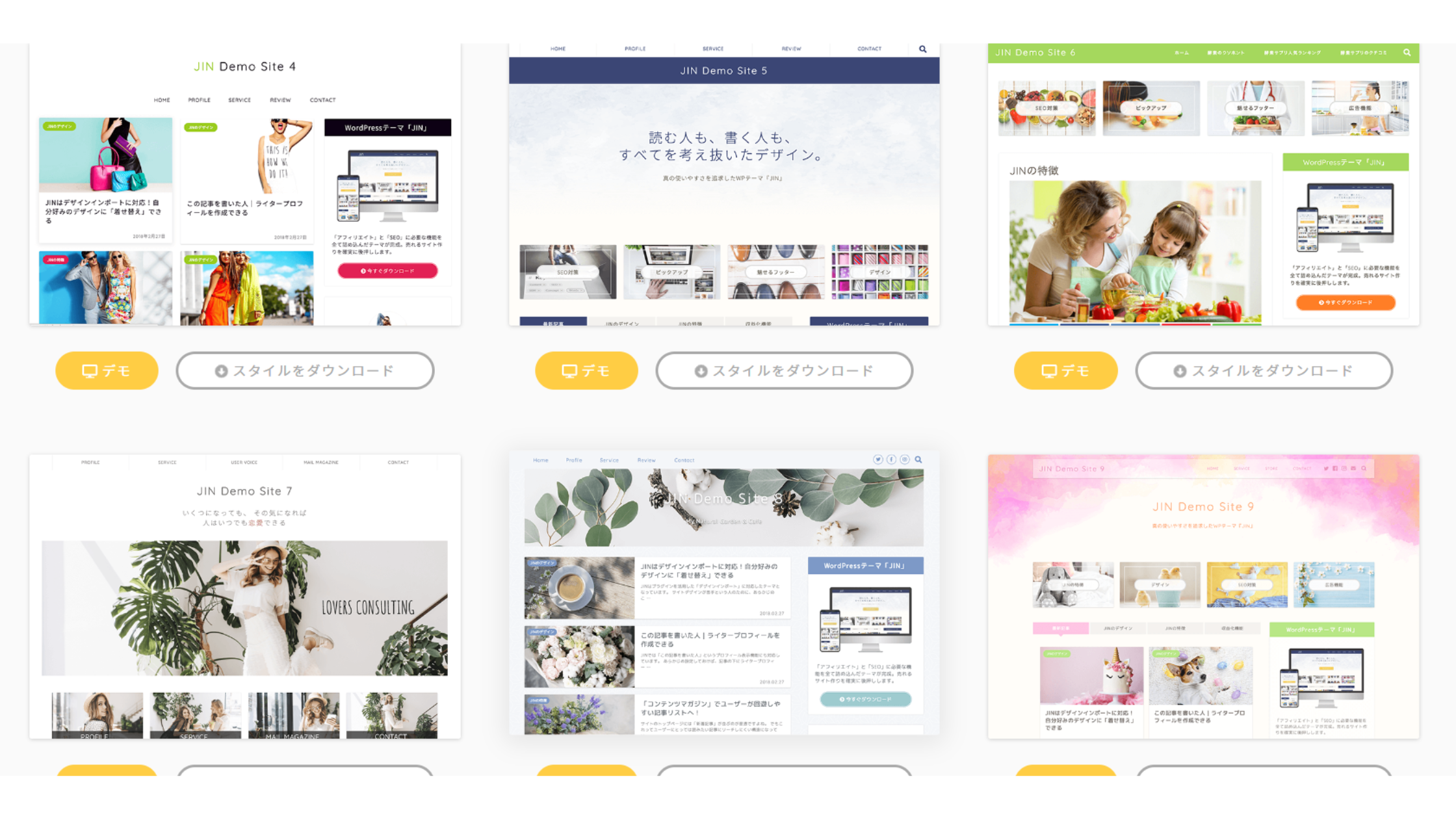
おすすめのデザインに「着せ替え」できる
またおすすめデザインに「着せ替え」できる機能にも対応!
例えば…

 など、さくっと変更できちゃうのです♪
など、さくっと変更できちゃうのです♪
記事作成に役立つ「エディター」が豊富
さらにJINのデザインは、
「エディター」にも力を入れています!!
大切なツールとなるエディターは、
SEO対策にも必須!!!
「JIN(ジン)」では、豊富かつ使いやすいようになっています。
- 例えば、
ここ!読んでほしい!!!と思わせる「解説BOX」

- 「アフィリエイト」の誘導や別記事への誘導に役立つかわいい「ボタン」
他にもたくさんあるので、
別記事にてたっぷり紹介したいと思います♪
JIN(ジン)が初心者におすすめなのはなぜ?
「ブログってむずかしそう」
「デザインとかできるかな?」
と感じるブログをはじめたばかりの初心者さん♪
JINをぜひ使って欲しいです!!
この「JIN(ジン)」の制作者のひつじさんは
ブログ作りでとても苦労したようです。
なので、難しいところは簡単にできるように設計してくれたそうです。
初心者の難しい壁にぶち当たると、すぐ挫折しちゃうあるある!!!
それをどうやら回避できそうですね!!
ひつじさん、優しい
初心者はHTMLやCSSの知識があまりない
「HTMLやCSSとかわかりません。」
「デザインが苦手です。」
…安心してください!まったく問題ありません。
むしろそういった人が使ってくれることを想定しているので、
プログラミング言語の知識がなくてもデザインできるようになっています。
さらには!!!
デザインが苦手な人でも
「着せ替え」というの機能を使うことで、
簡単にレベルの高いwebサイトとなるのです。
ということは、
✓プログラミングの知識がない人
✓デザインが苦手な人
本当にありがたい機能ですね!!!!
HTMLとCSSは、Webサイトを作成するために使用する言語です。
それぞれ異なる役割を持ち、連携して使用することで、見た目も機能も優れたWebサイトを作ることができます。
HTML(HyperText Markup Language)
Webページの構造や内容を記述するための言語です。
具体的には、見出し、段落、表、画像、動画など、Webページの骨組みを作ります。
CSS(Cascading Style Sheets)
Webページの見た目を装飾するための言語です。
具体的には、文字の色や大きさ、フォント、背景色、余白など、Webページをデザインします。
↑このデザインBOXは:ショートコード>ボックス>ボックス18
アフィリエイトの収益化もできる
ブログ記事を書き始めたら、
プラス「アフィリエイト」をはじめたほうがいいよ!
と進められるはずです!!
「JIN(ジン)」はそのアフィリエイトの収益化もできるように
デザインにも力をいれています。
✓解説ボックスやボタンなどの標準的機能
✓目線の動き
✓成約の導線
✓心地よい配色
↓この枠線デザインは:スタイル>2:太点線ボックス
すごい!!収益化が加速しそうですね!!!
「SEO対策」や「アフィリエイト」が分からない方は
下の記事を確認してみてくださいね!


複数サイトで使用可能
JINは1ライセンスを取得すれば、複数サイトで利用することが可能。
新しいブログを開くたびに購入の必要はないので、
お金も時間も節約できる最高のテーマです!!!!
JINのデザイン一覧
| デザイン切り替え機能 | ヘッダー、フッター、サイド、記事などのデザインを変えれます。 |
|---|---|
| デザイン着せ替え機能 | webサイト全体の着せ替えができます。 |
| 解説ボックス | 20種類!「ここ!必ず読んでほしい!というときに便利」 |
| 見出しデザイン | 160パターン!見出しは目次 |
| 吹き出し(15種) | ブログ内に「会話」をいれることができる吹き出し。 |
| マーカー(2種) | カスタマイズで色が変更できたり、マーカーの太さも3種類あります。 |
| 比較表(2種) | 2カラム、3カラムとあって、比較するときに便利です。 |
| アイコンボックス | 16種類のアイコンボックスで、一言メモなどを目立たせれます! |
| ボタン | 9種類のボタンがあり、動くボタンもあります! |
| 付箋 | 3種類の付箋があります。 |
| アイコン | 等の絵文字みたいなアイコンが47種類 |
| 星(レビュー用) | レビュー用に★星1~★星5まであります。 |
| 区切り線 | 33種類の区切り線があります。 |
| 画像加工 | 画像の枠を変えることができます |
すべての機能が使いやすく
「書き手にも読み手にもわかりやすい」
WordPressテーマ
「JIN(ジン)」
ダウンロードしてぜひ使ってみてください。
さいごに
webマーケターを目指す!
4児のシングルマザーです!
私が楽しくwebマーケティングを学んでいるところは
【リモラボ】オンラインスクールです。
私の目標は、在宅ワークで月収50万円以上稼ぐことです。
私はまだ学び始めたばかりですが、
シングルマザーで子供が4人いても、 借金があっても、貯金がなくても
スキル0から在宅ワークで月50万以上稼げるまでの人生逆転劇を
届けていきたいと思っています。
そして、私と同じようにお金に困っているママやシングルマザーで頑張っているママに、
私のやり方を参考にしたいと思ったときのために、しっかりと成長過程を記録に残して、
発信していきます。
よかったら、どん底から這い上がっていく私の成長状況を見に来てください。
私は4人の子供達の為に絶対あきらめません!
最強の母を目指していきます。
詳しい経緯はプロフィール記事にまとめているので、よかったら読んでみてくださいね!