はじめまして!みよしです!
本日は、私のwebサイトにお越しいただき、ありがとうございます。
今回は、私いちおしの「吹き出し機能」について、解説していきたいと思います。
本記事では、初心者にもおすすめなテーマ「JIN(ジン)」の「吹き出し機能」について解説していきます。
JINの登録がまだの方は【こちら】こちらから♪
JIN(ジン)とは?
 「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
「JIN」は、初心者でも簡単に高品質なブログを作れるWordPressテーマです。
JINを使って、あなたも魅力的なブログを作り上げ、ブログを成功させましょう!
参考情報:JIN公式サイト:https://jin-theme.com/
まずは画像のアップロードから
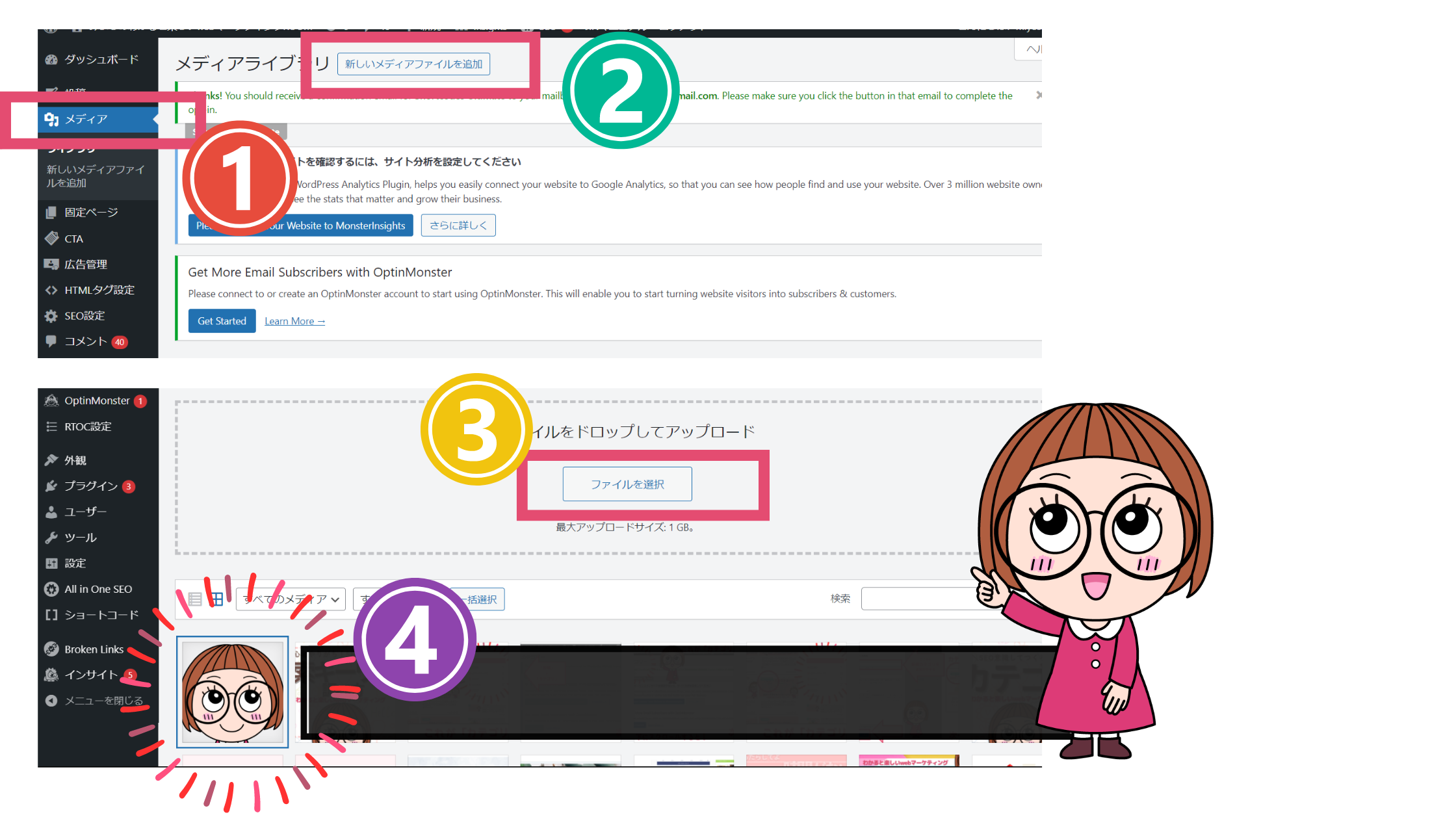
① WordPress【 ダッシュボード 】→ 【 メディア 】をクリック
② 【 メディアライブラリ 】 の
【 新しいメディアファイルを追加 】をクリック

③ 【 ファイルを選択 】で使用する画像を追加する。
④ メディア一覧に追加されたらOK!使用する画像をクリックする。

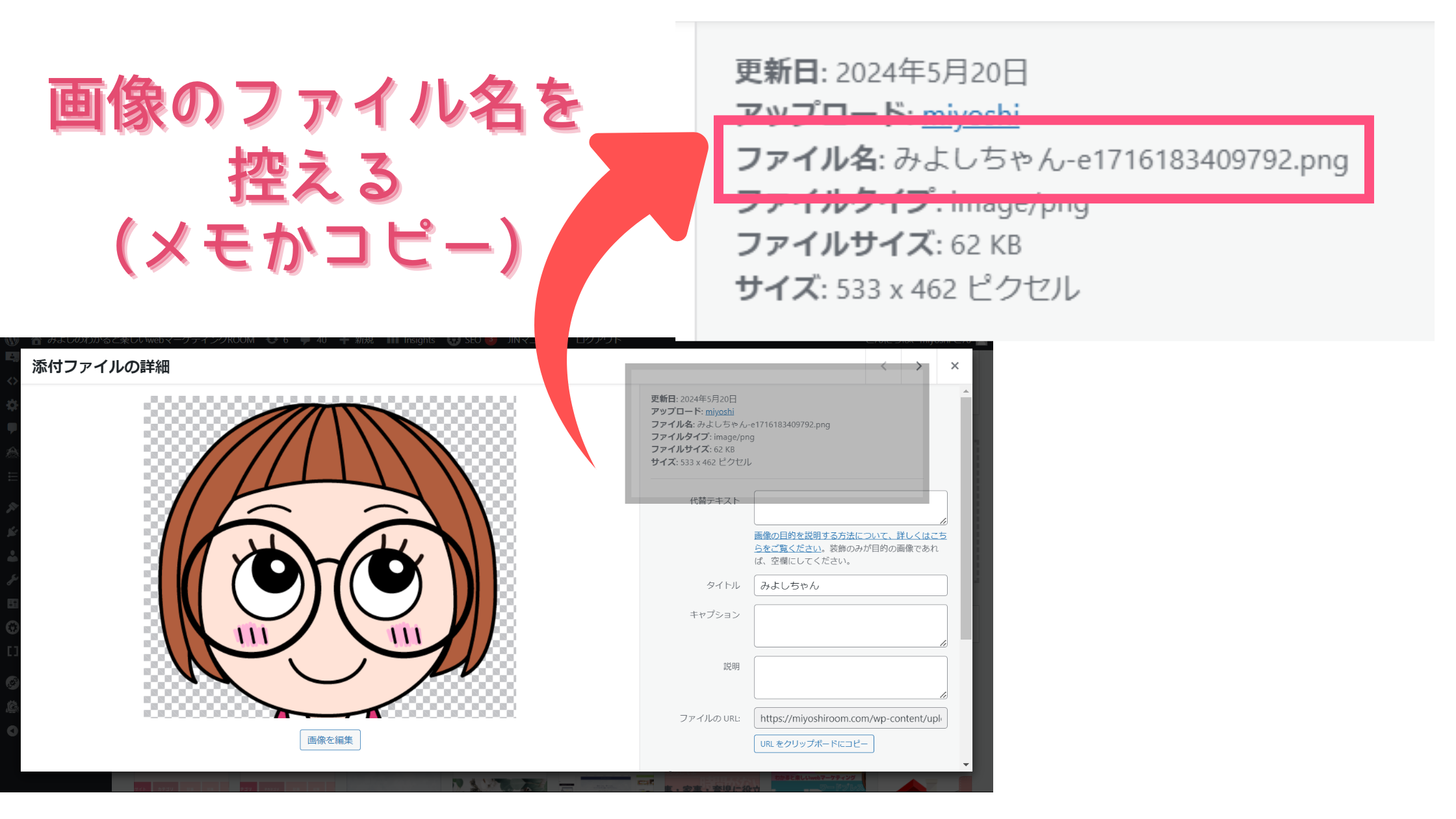
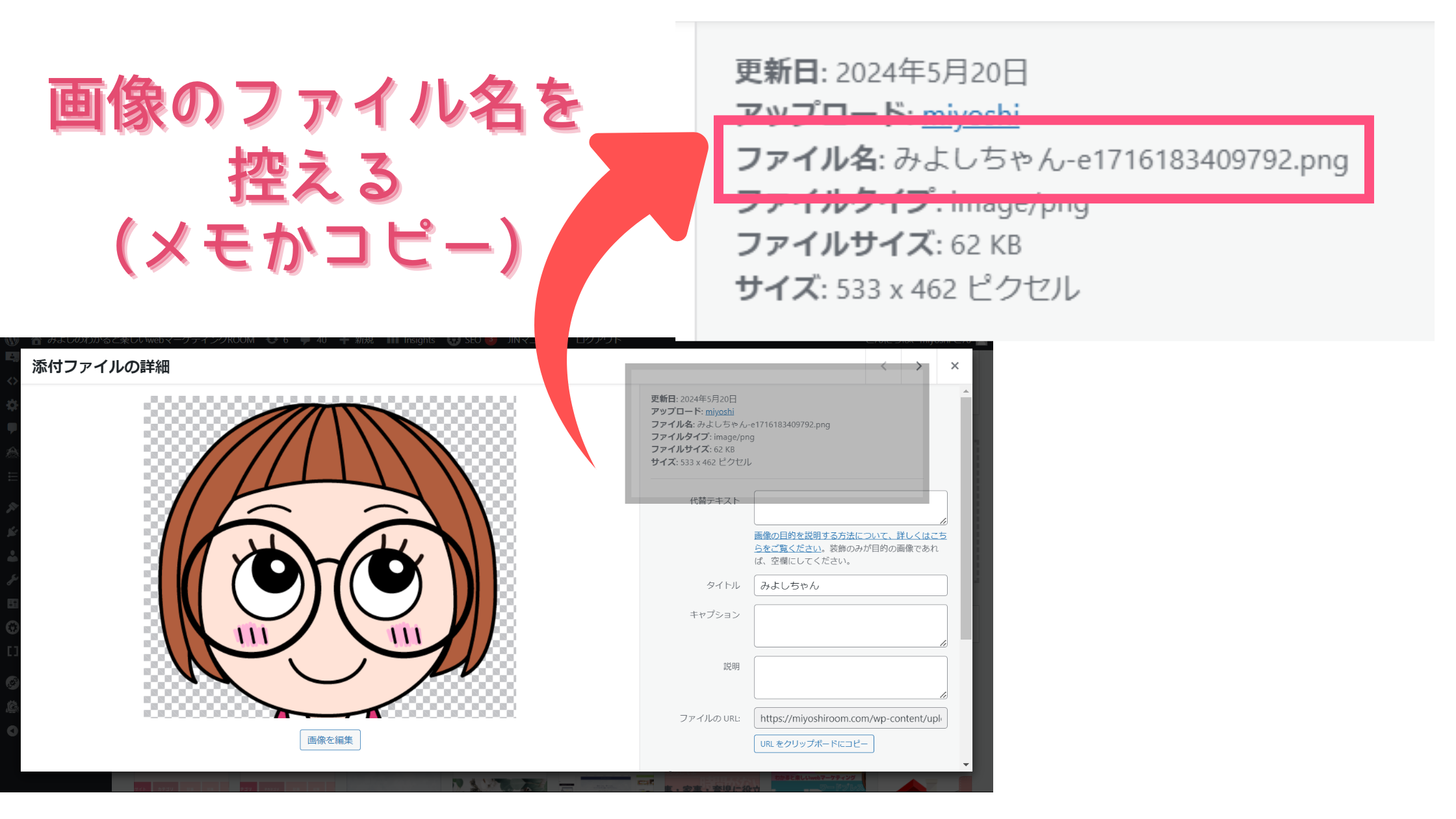
【 ファイル名 】をメモかコピーをして、控える。
吹き出しのコードを理解しよう!
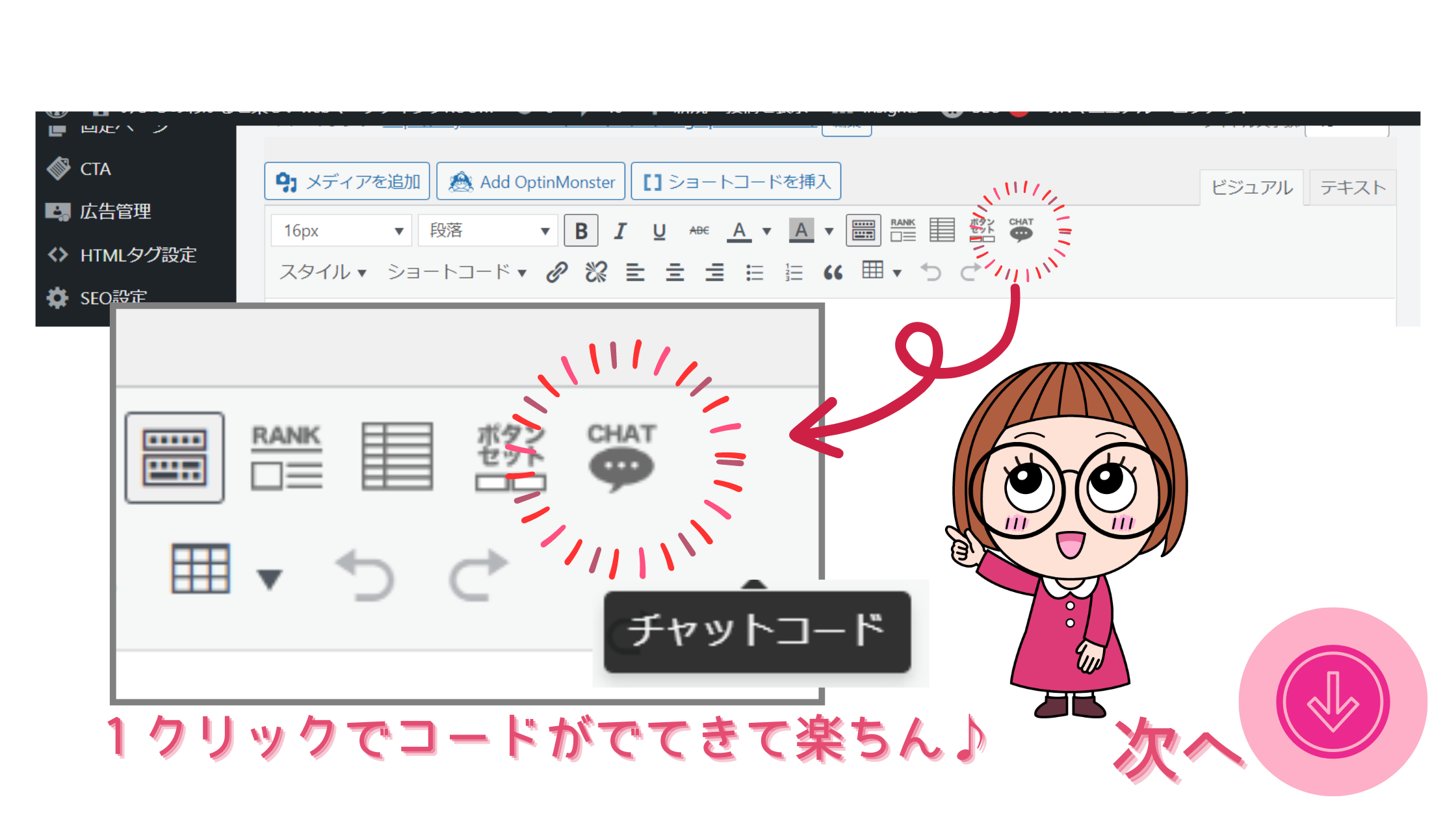
今回は「ビジュアル」入力から紹介します。
【チャットコード】をクリックすると、「吹き出し」のコードがでてきます!

chat face=”man1″ name=”” align=”left” border=”gray” bg=”none” style=””]ここに文字を入力してください[/chat]
| face | 画像のファイル名 |
|---|---|
| name | 名前の表示(名前の表示がいらない場合は、””のままでOK) |
| align | 吹き出しが「右」「左」どちらから出るか |
| border | 吹き出しの枠の色:gray,red,blue,green,yellowの5色 |
| bg | 吹き出しの背景の色:gray,red,blue,green,yellowの5色 |
| style | 画像枠の種類 |
| ここに文字を入力してください | 会話や表示したい文章を入力 |
吹き出しのコードでオリジナル吹き出しをつくろう!
キャラクター画像を挿入するとき
①【チャットコード】をクリックして、コードを挿入。
chat face=”man1″ name=”” align=”left” border=”gray” bg=”none” style=””]ここに文字を入力してください[/chat]
face=”man1“→ man1を画像ファイル名に変更する
例:ファイル名「みよしちゃん-e1716183409792.png」

chat face=”みよしちゃん-e1716183409792.png“ name=”” align=”left” border=”gray” bg=”none” style=””]ここに文字を入力してください[/chat]
かわいい
キャラクターはないけど、吹き出しを使いたい!!
JINには、男性と女性のシルエット画像の吹き出しがあります!
それぞれ3タイプあるので、好きなシルエットで吹き出しを使ってみてくださいね!
↑ 画像の下に「名前」が入ってる!!
これも変えることできるの?
キャラクターの名前を入力するとき
chat face=”man1″ name=”” align=”left” border=”gray” bg=”none” style=””]ここに文字を入力してください[/chat]
「右」から?「左」から?
| 右 | right |
|---|---|
| 左 | left |
chat face=”man1″ name=”” align=”left” border=”gray” bg=”none” style=””]ここに文字を入力してください[/chat]
吹き出しの色を変えたいとき
chat face=”man1″ name=”” align=”left” border=”枠線の色” bg=”背景の色” style=””]ここに文字を入力してください[/chat]
| 枠線なし・背景色なし | none |
|---|---|
| グレー | gray |
| 赤 | red |
| 青 | blue |
| 緑 | green |
| 黄色 | yellow |
border=”枠線の色” bg=”背景の色” 自由自在に変更して
オリジナルカラーの吹き出しをつくってみよう!
キャラクターの枠を変えたいとき
chat face=”man1″ name=”” align=”left” border=”gray” bg=”none” style=””]ここに文字を入力してください[/chat]
枠なしか丸枠のみです。
吹き出しに会話の文章を入れたいとき
chat face=”man1″ name=”” align=”left” border=”gray” bg=”none” style=””]ここに文字を入力してください[/chat]
おまけ:キャラクターはどこで?

私のブログを盛り上げてくれているみよしちゃん
「どこでつくったの?」
「自分で?」
という質問がよくあります。
このデザインは…ココナラでデザインしてもらいました!
しかも受けてくれた方、男性だったんですが、うまくないですか?!
![]() 他にもデザインしてもらったことがありますが、
他にもデザインしてもらったことがありますが、
こちらは、私がやっている副業「小さな命名書」のロゴです!


どちらもとってもお気に入りのデザインです!
キャラクター等に困っている方がいたら、ココナラおすすめです。
私は3つデザインお願いしたことあります。
みよしちゃんも追加のパターンをお願いしているところです!
ココナラのクリエイターに依頼するのがいいかも♪
![]()
まとめ
いかがでしたか?
JIN(ジン)の「吹き出し機能」を使って、あなたのブログも魅力的に作り上げていってくださいね!
参考情報:JIN公式サイト:https://jin-theme.com/
さいごに
webマーケターを目指す!
4児のシングルマザーです!
私が楽しくwebマーケティングを学んでいるところは
【リモラボ】オンラインスクールです。
私の目標は、在宅ワークで月収50万円以上稼ぐことです。
私はまだ学び始めたばかりですが、
シングルマザーで子供が4人いても、 借金があっても、貯金がなくても
スキル0から在宅ワークで月50万以上稼げるまでの人生逆転劇を
届けていきたいと思っています。
そして、私と同じようにお金に困っているママやシングルマザーで頑張っているママに、
私のやり方を参考にしたいと思ったときのために、しっかりと成長過程を記録に残して、
発信していきます。
よかったら、どん底から這い上がっていく私の成長状況を見に来てください。
私は4人の子供達の為に絶対あきらめません!
最強の母を目指していきます。
詳しい経緯はプロフィール記事にまとめているので、よかったら読んでみてくださいね!